
How do i enable f12 developer tools in ie?
- Launch IE. …
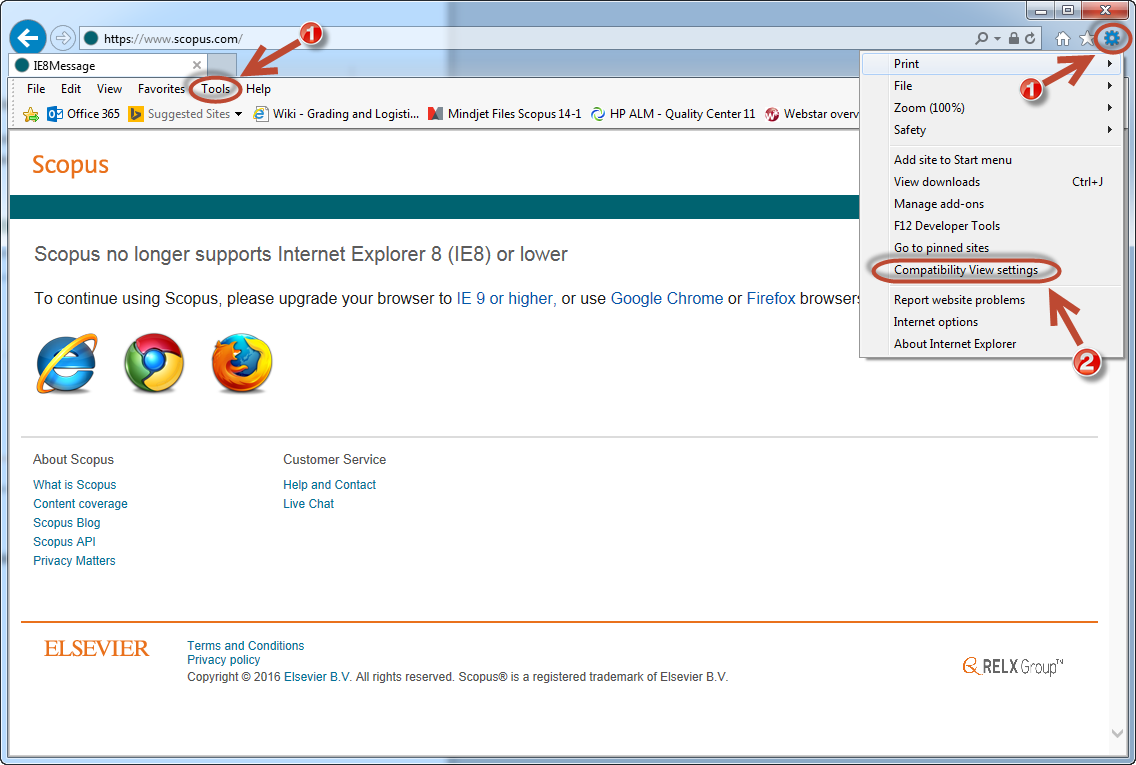
- Once you are ready to re-create the problem, click Tools ->, F12 Developer Tools to turn on Developer Tools.
- Developer Tools window appears. …
- Right-click in Console tab. …
- In Network tab, profiling session is turned on by default so it is shown grey. …
- Start to re-create the problem.
How to get F12 working?
F12. Pressing F12 in Microsoft Word will instantly open the Save As an option for you to save the document as a new file. Pressing Ctrl + Shift + F12 is equivalent to Ctrl + P on MS Office . So this was all about the uses of function keys in windows. F1 to F12 shortcut keys. do let us know in the comments below if we missed anything.
How to open the developer tools?
You can open the developer tools by inspecting the element:
- Open the browser
- Right-click on the element to inspect.
- Choose the option Inspect or Inspect element.
- Optional: In the developer tools window, switch to the Elements panel.
How do you disable developer tools?
Steps to enable or disable developer mode in Windows 10:
- Open Settings.
- Choose Update & security.
- Select For developers, click Developer mode and tap Yes in the pop-up dialog to turn it on. ...
How to enable developer tools always on in IE?
- To Enable F12 Developer Tools in IE8, IE9, IE10, and IE11.
- To Disable F12 Developer Tools in IE8, IE9, IE10, and IE11.
- Save the .
- Double click/tap on the downloaded .
- Click/tap on Run, Yes (UAC-Windows 7/8) or Continue (UAC-Vista), Yes, and OK when prompted.
- If open, close and reopen Internet Explorer to apply.

How do I enable F12?
0:122:32How to Enable/Disable 'Open the DevTools when the F12 ... - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo in order to enable this you have to click on this toggle button next to this option and move theMoreSo in order to enable this you have to click on this toggle button next to this option and move the slider to the right so let me click on this and you can see it's now enabled.
How do I open Devtools in Internet Explorer?
Opening Developer Tools Developer Tools can be opened by pressing the F12 key on your keyboard. Otherwise, you can open the Tools menu and click F12 Developer Tools.
How do I get F12 logs?
StepsOpen the Browser Developer Tools by pressing the F12 key.Navigate to the Network Tab.Select the "Preserve Log" checkbox.Ensure there is a red circle on the top left of the Network tab. ... Reproduce the issue you are experiencing.Right-click within the data rows and select "Save as HAR with content".
How do I disable F12 in Internet Explorer?
In the left pane, click/tap on to expand User Configuration, Administrative Templates, Windows Components, Internet Explorer, and Toolbars. 3. In the right pane, double click/tap on Turn off Developer Tools.
How do I enable USB debugging in Internet Explorer?
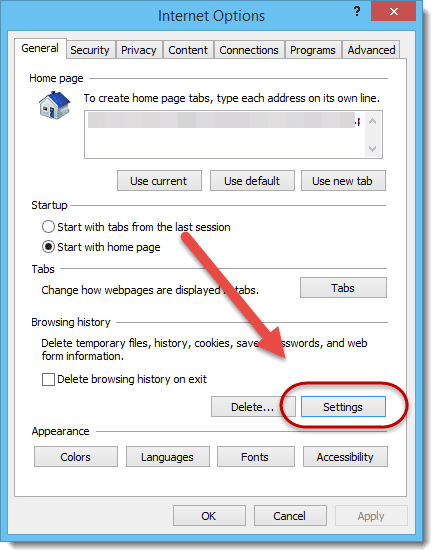
To enable script debugging in Internet ExplorerOn the Internet Explorer Tools menu, choose Internet Options.In the Internet Options dialog box, click the Advanced tab.On the Advanced tab, look in the Settings box, Browsing category.Clear Disable Script Debugging (Internet Explorer).Click OK.More items...•
How do I get F12 developer tools?
To open F12 tools, press "F12" from the webpage you want to debug or inspect. To close F12 tools, press "F12" again.
What is F12 in Internet Explorer?
Internet Explorer Developer Tools, also known as the F12 Developer Tools in Windows 10, and formerly known as Internet Explorer Developer Toolbar, is a web development tool built into Microsoft Internet Explorer and Microsoft Edge that aids in design and debugging of web pages.
What is an F12 log?
HAR (HTTP Archive format) is a log of a web browser's interaction with a site. This information is required for troubleshooting an issue between the LiveVox platform and the web browser that you use. At LiveVox, these are referred to as F12 logs or network and console logs.
How do I save changes in F12 Developer Tools?
SolutionPress F12 (or Go to Tools > Web Developer > Network)Refresh the page having issues.Right-click on the loaded results.Select Save all as har.
How do I export F12 logs from Chrome?
Chrome console log Select the 'Console'' tab and make sure the option 'Preserve log' is checked. Reproduce the issue. You'll see data being collected in the console window. Right click on any log statement in the console window, and click Save As… to save the log file to your computer.
Why is F12 not working?
If the function keys are not working, the problem may be you have a function lock or F-Lock key that needs to be toggled. The F-Lock key is used to turn on or off the F keys ( F1 through F12 ) or secondary functions of the F keys. Some keyboards may label the F-Lock key as the Fn key.
How do I enable dev tools?
To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).
How do I disable developer mode in Internet Explorer?
Set the policy value for Configuration >> Administrative Templates >> Windows Components >> Internet Explorer >> Toolbars >> “Turn off Developer Tools” to “Enabled”, and select “Disable” from the drop-down box.
How do I open the console in ie11?
Procedure:Open Internet Explorer 11.Click the gear icon and select Internet options.Click Security tab.Click Local intranet in the Select a zone to view or change security settings section.Click Sites.Click Advanced.Identify the MobileFirst server URL listed in the Websites: section and click Remove.
How do I debug JavaScript in IE 11?
Debug JavaScript in Internet Explorer 11 in 7 easy stepsSample project introduction.Analyze a Raygun error report.Explore the anatomy of Dev Tools.Add breakpoints to your code.Step through your code.Determine the state of your application.Fix the bug!
What does Disable script debugging Internet Explorer mean?
When you select 'Disable script debugging" you're choosing (as do nearly all users) to not try to debug (fix) scripting errors on the webpage you're visiting. Many of these script errors will be minor and will not affect the display or functionality of the webpage.
How do I open developer tools without F12?
To open the developer console in Google Chrome, open the Chrome Menu in the upper-right-hand corner of the browser window and select More Tools > Developer Tools. You can also use Option + ⌘ + J (on macOS), or Shift + CTRL + J (on Windows/Linux).
How do I enable inspect element in Internet Explorer 11?
0:062:21How to use the DOM Inspector in Internet Explorer - YouTubeYouTubeStart of suggested clipEnd of suggested clipAnd going up to IE 9. This is Internet Explorer 9 you can do a f12 to get the browser inspect toolMoreAnd going up to IE 9. This is Internet Explorer 9 you can do a f12 to get the browser inspect tool so you can't right click and find the inspect element menu. But what you do is hit f12. And you'll
How do I open developer tools in Windows?
To open the Command Menu, do either of the following:Click the Customize and control DevTools ( ) button, and then select Run command.Press Ctrl + Shift + P (Windows, Linux) or Command + Shift + P (macOS).
Where is xpath in Internet Explorer 11?
Now to get the XPATH of elements just select the element with your mouse. This would involve clicking the left mouse button just before the element (link, button, image, checkbox, text etc) begins and dragging it till the element ends.
What do I need to develop a webpage?
To develop great webpages, you need coding expertise, as well as the right tools to find and debug issues that inevitably crop up . This update provides substantial improvements to the F12 developer tools, including both features and bug fixes for the F12 UI, console, DOM explorer, Debugger, Emulation tool, UI Responsiveness, and Memory profiling tools.
How many HTML elements are in a dominator fold?
For example, the following image shows before and after views, demonstrating how dominator folding improves the "story" the tool is telling. The folded view shows 30 HTML <DIV> elements, which account for 15.64 megabytes (MB) of memory, and are holding on to detached DOM nodes. In many cases, it isn’t important to know the composition of an object, so much as simply knowing that it is too large or that it is leaking (especially when using third-party libraries).
What is the F6 superset?
F6 superset navigation within toolsUsing F6 is like using the Tab key to navigate around a tool, but it "tabs" through a selected set of the most commonly used elements in a tool pane rather than through every selectable item. This is part of an overall cleaner system for using the keyboard to navigate within and between tools.
How to use source maps in a debugger?
Source maps designationRight-click a document's tab in the Debugger, and you can specify a source map. This makes it possible to use source maps together with shipped code that has had the source map comment removed.
When will Internet Explorer 11 be retired?
Note: The Internet Explorer 11 desktop application will be retired and go out of support on June 15, 2022 (for a list of what's in scope, see the FAQ ). The same IE11 apps and sites you use today can open in Microsoft Edge with Internet Explorer mode. Learn more here.
Does autocomplete include indexer properties?
Accurate autocompleteThe Console's autocomplete no longer includes indexer properties. This results in a cleaner and more accurate selection of autocomplete suggestions.