
How to use Postman to execute APIs
- New – This is where you will create a new request, collection or environment.
- Import – This is used to import a collection or environment. ...
- Runner – Automation tests can be executed through the Collection Runner. ...
- Open New – Open a new tab, Postman Window or Runner Window by clicking this button.
How to run a postman collection using Newman?
The command used to run the Postman collection using Newman is: newman run {{collectionJsonPath}} OR newman run {{collectionUrl}} Let’s try running a sample collection using Postman. Go to the Postman application, use any existing Postman collection and export it to JSON form.
How do I install Newman on my System?
Install Newman from npm globally on your system, which allows you to run it from anywhere: The easiest way to run Newman is to run it with a collection. You can run any collection file from your file system. You can export a collection to share as a file. You can also pass a collection as a URL by sharing it.
How do I run a Newman HTML reporter?
Newman reporter Install the newman HTML reporter using the command “npm i-g newman-reporter-html” To run the collection, export the postman collection. After exporting, now go to the file location and open the command line in that location. Enter the command “newman run <file_name> -r html” Now a new file named “newman” is created in the folder.
Can postman be used to automate API calls?
API Testing with Postman and Newman Did you know that Postman can be used to automate API Calls? Also, there is a brother of Postman, called Newman, which can run the same automates from the command line. Let's see this thing in action. Download: Please fork the complete project from myGithub. Postman Environment variables

How do I run a Newman Postman?
How to run postman requests/tests from command line (Newman)Step 1: Check if node.js is already installed or not.a) Open your cmd from your machine.b) Type: node -v.c) You can also try with: npm -v.Step 2: Install node.js.Official site: https://nodejs.org/en/download/Step 3: Install Newman.More items...
How do I get a response from Newman?
You could create a mini project and use Newman as a library and run it using a script. That way you could use the node fs module to write the response out to a file. const newman = require('newman'), fs = require('fs'); newman. run({ collection: '
How do you run the Postman?
Creating a Run in Postman buttonSelect Collections in the sidebar and select the collection you want to share.Next to the collection name, select the more actions icon. ... Select the Via Run in Postman tab.Choose a live or static button: ... You can optionally include an environment to embed with your collection. ... Select.More items...
How do you create a Newman report?
newman run
What is the difference between Postman and Newman?
Newman is a command-line Collection Runner for Postman. It enables you to run and test a Postman Collection directly from the command line. It's built with extensibility in mind so that you can integrate it with your continuous integration servers and build systems.
Can Postman write to file?
By running on a local server, and then using scripts in Postman to build a request to send to that server, you can write to your file system or even log entries in a local database. Note: this solution works because we are running our collection on a local instance of the Postman app, using an internal network request.
How do I use Newman on Windows?
Installing Newman on WindowsAdd the Node executable to your system path. Go to the Control Panel > System and Security > System > Advanced System Settings > Environment variables. ... Open a command prompt, and type “node”. The node environment should start. ... Type “npm install -g newman”. ... Enjoy!
How do I post API in Postman?
Create a POST RequestStep 1 − Click on the New menu from the Postman application. ... Step 2 − SAVE REQUEST pop-up comes up. ... Step 3 − The Request name (Test1) gets reflected on the Request tab. ... Step 4 − Move to the Body tab below the address bar and select the option raw.Step 5 − Then, choose JSON from the Text dropdown.More items...
What is beginner Postman?
Postman has the feature of sending and observing the Hypertext Transfer Protocol (HTTP) requests and responses. It has a graphical user interface (GUI) and can be used in platforms like Linux, Windows and Mac. It can build multiple HTTP requests − POST, PUT, GET, PATCH and translate them to code.
How do I generate a Postman report?
Installing NodeJS and npm The first step in creating reports in Postman is to install NodeJS. This step is simple. We can download NodeJS from the official site (https://nodejs.org/). Just make sure to install the version that matches your OS.
How do I install Newman?
How to install NewmanDownload and install Node. js.Then, run the command npm install -g newman in your CLI.
How do I install Newman reporter?
Using custom reporters The installation is global if Newman is installed globally, local otherwise. Run npm install ... with the -g flag for a global installation. To use local (non-published) reporters, run the command npm install
How can I test my local Postman?
Testing in Postman Opening Postman, you'll see a window similar to this: If you've loaded the “Collection” then you will also see a list of requests that can be executed. Click on the GET localhost:8181/api/v1/test/ route to load it in a tab, and “Send” to execute the request.
How do I connect to a local Postman server?
Add the request URL ( localhost:4000/users ) in the appropriate textbox. In order to create a new resource in this database, we need to supply a user object to create in the body of the POST request. Select the “Body” tab and check the “raw” radio button to specify input. Press the Send button to send the POST request.
How do you load test with Postman?
Create a collection of the APIs you need to load test. Save it.As seen in the screenshot taken from the link, just hit run.It will ask for Number of iterations and delay between each API call. Fill it as per your load test requirement. And hit Run.
Why is Postman agent not opening?
In the Postman Web app, make sure you have selected the Desktop Agent. Make sure you have downloaded the latest version of the Desktop Agent and that it is running. To do so, look for the Postman icon on your desktop's menu bar. The menu should show that the Desktop Agent is connected.
Getting Started
Newman is built on Node.js. To run Newman, make sure you have Node.js installed.
Options
Newman provides a rich set of options to customize a run. You can retrieve a list of options by running it with the -h flag.
File uploads
Newman also supports file uploads. For this to work correctly, upload the file in the relative location specified in the collection. For instance, review this collection:
Library
Newman has been built as a library from the ground up. It can be extended and used in various ways. You can use it as follows in your Node.js code:
Custom reporters
Custom reporters come in handy when one would want to generate collection run reports that cater to very specific use cases. For instance, logging out the response body when a request (or its tests) fail, and so on.
Building custom reporters
A custom reporter is a Node module with a name of the form newman-reporter-<name>. To create a custom reporter:
Using custom reporters
In order to use the custom reporter, it will have to be installed first. For instance, to use the Newman TeamCity reporter, install the reporter package:
Installing Newman
Newman is a NodeJS module and thus is dependent on the system having node installed. To check if the node is installed or not, simply check the node version on the system using the below command.
Newman Integration With Environment Variables
Now let’s see more advanced usages of Newman. For a collection that does not rely on any environment variables, the collection could be simply executed using the Newman run command. But for collections, using the environment variables, we need to provide the environment variable JSON as well along with the collection JSON.
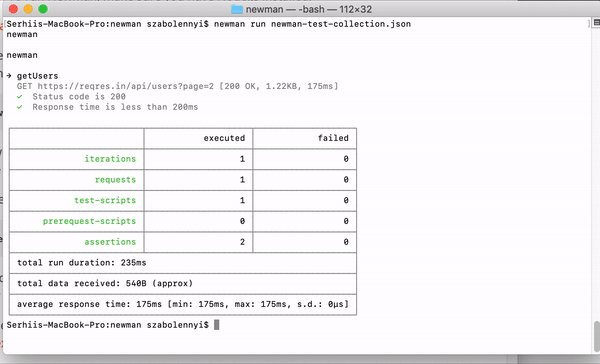
Assertion Results Using Newman
As the Postman requests can contain assertions as well, we will now walkthrough, how the assertion results are displayed when the Postman collections are executed through a Newman.
Report Generation Using Newman
So far we know that Newman can run Postman collections through the command line and generate some test logs and test execution summary. But what about the formatted reports that could be shared or published on some server?
Integration With CI Tools
With Newman having the capabilities to run as a command line, it reduces a lot of dependency on any pre-requisites in the form of a console or an application i.e. the only dependency that Newman has is a node (which is generally available as an execution environment in all CI machines like Jenkins slaves or Travis nodes).
More Options With Newman
Whatever we have covered is a subset of the functionality that’s provided by Newman. For complete details of commands and switches that Newman supports, simply open command-line help for Newman using the below command.
Newman
Newman is a command-line collection runner for Postman. It allows you to effortlessly run and test a Postman collection directly from the command line. It is built with extensibility in mind so that you can easily integrate it with your continuous integration servers and build systems.
Getting Started
To get started with the Newman setup, you need to have a node js version greater than 10. My current system has v16.9.1.
Installation
The easiest way to install Newman is using NPM. If nodejs is installed within the system, then it is most likely that you would have npm installed as well. To verify you have npm installed, run the command npm -v. To install Newman, run the command npm install -g newman . This helps running Newman from anywhere in the system.
Project Set-Up
Let's start implementing the API tests by creating the project directory structure. Inside the root directory of the project, I have created two directories app and report. Inside app there are two directories collections and runner.
Exporting a Collection From Postman
To export a collection from the postman, click on export from collection to the collection folder in the app directory of the project.
Setting Up Runner
To set up the runner, you will need to create a file called runner.js in the runner directory within the app directory. In the runner.js, we will need to give the path where the collections are present and the path where the report will be created.
Execution
To run the script, execute npm run apitest. This will run the collection using Newman and create the HTML report within the report directory.
