Adobe XD Use UI Kits
- Zoom in on the UI element you want to use in your project and click on its title to select it.
- Now copy the element using the Ctrl+C shortcut.
- Then open up a new Adobe XD project from the menu.
- Here, paste the UI element using the Ctrl+V shortcut. For this article, I’ll be using the Mobile Dark element from the Google Material UI kit.
What are UI kits in Adobe XD?
Jun 25, 2019 · How to Use UI Kits in Adobe XD Step 1: . Zoom in on the UI element you want to use in your project and click on its title to select it. Step 2: . Now copy the element using the Ctrl+C shortcut. Step 3: . Then open up a new Adobe XD project from the menu. Step 4: . Here, paste the UI element using ...
How do I get Started with the Ui kits?
May 17, 2018 · Use 7zip. After you decompress it, Inside you'll find folder "iOS 12 Adobe XD" That's where your UI is. Likes 5 Likes Translate Translate Report Report Community guidelines Be kind and respectful, give credit to the original source of content, and search for duplicates before posting. Learn more ahmeds62015820 New Here ,
How many free Adobe XD kits are there?
Apr 28, 2020 · Copied The UI kits don't live in a shared library, so each project will require you to pull in the components you need. Now, the component can be linked back to a single document, so there is that connection available now. But you are still going to open the file and copy-and-paste them from the source file into your project file. Likes 1 Like
What is Adobe XD vault?
Apr 02, 2018 · In this quick video I show you how and why to use UI kits in Adobe XD!

Where do I put the UI kit in Adobe XD?
To access UI Kits from within Adobe XD, choose File > Get UI Kits (Mac OS) or click the Hamburger menu in the upper-left corner of the app and choose Get UI Kits (Windows). There are a number of UI Kits in the menu that appear, each with different content.
How do you use a UI kit?
How to make a UI kit step by step?Figure out your design purposes. ... Choose a theme. ... Create the main structure. ... Choose the right design tools. ... Start to make everything from scratch. ... Add interactions and animations. ... Share with your team. ... 10 Best free UI kit examples, templates & resources.More items...•Dec 17, 2020
What is UI kits in XD?
As you design in Adobe XD, you can access UI Kits and other resources within XD that make this process easier. A UI Kit is a set of design elements, including buttons, form components, status bars, and more, that you can copy and paste into your own projects to jump-start your design process.Sep 2, 2020
How do I open Apple UI kit in Adobe XD?
Opening and copying from the UI KitBack in Adobe XD, on macOS, choose File > Open From Your Computer (macOS). ... Press Command+0 (macOS) or Ctrl+0 (Windows) to see all of the content.More items...•Apr 28, 2020
Why do we need UIKit?
UI kits can help improve a design workflow in a number of different ways: Speed up the design process. UI kits simplify the task of finding a solution to a design problem. Designers can rely on ready-to-use UI elements from the kit instead of creating new ones from scratch.Feb 16, 2021
Should you use a UIKit?
Using a UI kit can help avoid the kind of time-suck that goes into assembling a unique design. Instead of having to search for – or build – the elements you need every time you start a project, a UI kit will provide you with a huge library of elements that are ready to go as soon as you need them.Aug 5, 2016
What is a UI toolkit?
UI Toolkit is a collection of features, resources, and tools for developing user interfaces and Editor extensions. As of 2021.2, it supports creating and debugging runtime UI for games and applications with an intuitive workflow that helps artists and designers get started faster.
Are XD UI kits free?
Pawtastic eCommerce UI Kit for Adobe XD Pawtastic is a free Adobe XD UI kit for designing an eCommerce or marketing website. As well as being bundled with 35 UI elements, it also comes with the bonus of 15 free wireframe templates.Jan 11, 2022
How do I use Adobe XD files?
Select SVG as the format, then drag, drop the layers into Adobe XD. You get content you can edit in Adobe XD. To import assets i.e. GIF, PNG, TIFF, JPG on Mac you can apply file>import, copy and paste or drag and drop images into adobe XD. On windows, tap the hamburger menu and then click import.
How do I use Adobe XD templates?
0:502:51Adobe XD Tutorial 7 Using UI Templates for your Design - YouTubeYouTubeStart of suggested clipEnd of suggested clipAnd I pull this project down to reveal the project behind it I can just select on this artboard. AndMoreAnd I pull this project down to reveal the project behind it I can just select on this artboard. And hold down command V. And this element is pasted now to my new artboard.
First, if you prefer watching a video.
Go ahead over to our youtube channel and subscribe! I'm putting out content constantly.
Opening the UI Kits
Accessing the UI kits is straight forward. Simply visit the hamburger menu on the upper left of Adobe XD and choose your desired kit (Apple IOS, Google Material or Windows).
Using the Kits
As you can see, we're presented with a variety of different artboards (31 to be exact). These contain everything from typography, to dialogues, and basic layouts.
How to access UI kits?
To access the latest UI kits you can either come to the file menu and select get UI kits. Alternatively, in the home screen if you click on the add-ons tab here on the left hand side and then click on the UI kits it will open up a web browser.
What is UI kit?
UI kits can be a terrific way to jumpstart your product knowledge whether it's for a product you've not used before or just a brand new feature and one you're quite familiar with. The UI kits available for Adobe XD definitely strike the balance of both. To access the latest UI kits you can either come to the file menu and select get UI kits.
Can you do the same thing for character styles in XD?
I think you'll agree that UI kits can be a wealth of knowledge as you acclimate to the XD application. I encourage you to give it a try.
Apple Design
Design apps that match the Apple design system with Apple UI Kits for iOS, iPadOS, macOS and watchOS.
Google Material Design
Packed with colors, text styles, icons, components, and component states designed for your next experience.
AEM Components
Work in tandem with designers and developers and create digital experiences with the Adobe Experience Manager Core Component Library.
IBM Design
Create apps with this extensive kit of menus, modals, buttons, and other components, based on the IBM Design Language.
Amazon Alexa
Get components from the Alexa Presentation Language (APL), along with APL colors and fonts that can help you create authentic experiences for Echo Spot, Echo Show, and Fire TV.
Bootstrap
Build fast, responsive sites with predesigned assets and components from Bootstrap 5.
SAP Fiori Design Stencils
Design SAP Fiori apps using these ready-to-use, high-fidelity design stencils for SAP Fiori UI components.
What is UI kit?
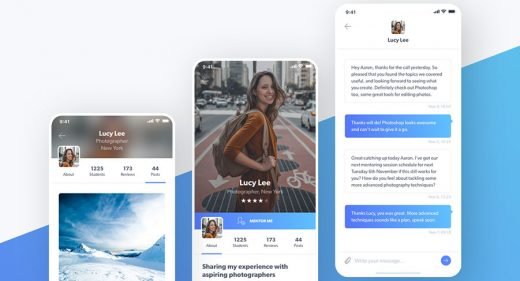
This UI kit was created specifically for non-profit organization websites and includes a fully prototype-responsive website that provides the best user experience. With key pages such as home, about us, resources, stories, news, events, and donation flow, it provides everything you need to design your charity website.
What makes the UI kit unique?
What makes this UI Kit particularly unique is its content. Two photo shoots were conducted as a part of this project. As a result, the UI kit features its own model and still life photography.
What is a vault in Adobe XD?
Vault is Adobe XD's free UI kit. It has a host of beautiful and functional components for building an app or website with secure elements. Vault includes 20 customizable screens, as well as design specifications and the latest prototyping features.
How many screens are there in the UI toolkit?
This UI toolkit contains more than 15 mobile screens. Its simple, clean, and fully customizable. It also includes a comprehensive style guide that includes symbols, colors, fonts, buttons, overlays, repeating grids, and many other elements.