
No you can't access state of one component in another. State is private to a React class. What you can do though, is lift the state up to the component in which you want to use it and pass it as prop to the child if there is a direct relationship else you may need to store it in a global store such as redux store
What does setState () do in react?
setState() schedules an update to a component’s state object. When state changes, the component responds by re-rendering.
What is a state object in react?
The state object is where you store property values that belongs to the component. When the state object changes, the component re-renders.
What is props and state in react?
Last Updated : 25 Oct, 2020 The props and state are the main concepts of React. Actually, only changes in props and/ or state trigger React to rerender your components and potentially update the DOM in the browser Props: It allows you to pass data from a parent component to a child component.
How do I change the state of a React component?
The state update function is just a regular function. It’s used in the onClick handler to replace the current state value. React’s internal handling of state values ensures your component will then be re-rendered. useState () will supply the new value, causing the state change to be effected.

How do you access the state of another component in React JS?
To pass the state into another component, you can pass it as a prop. Then, inside
Can we use state in another component?
To use the same state in several components, you have to: Lift the state up to the closest common ancestor. Pass down the state variable and the function to update this state in the props.
How do you set a state in another component?
You can't directly call setState on a parent component from a child component because the updating of a component state is restricted to the current component. To handle this, simply pass a function from the parent to the child that contains setState .
How do you access one component from another component in React?
How to render one component in another component in React JS?Create new Header component and type out the below code into Header.js. src\components\Header.js. ... Create new Footer component and type out the below code into Footer.js. src\components\Footer.js. ... Now, update default App.js with below code snippet. src\App.js.
Can you export a state in React?
There are two ways to do this. The first one is to use something like redux. where you have global store for the state which can be shared across different components. import React, {Component} from 'react'; import './App.
Can we pass state as props?
Passing state as props from parent to child components is a core concept of React. By keeping state in only a few components and passing it to as many children as needed in the form of props, you will be able to write code that is easier to maintain, and you will thank yourself down the road.
How do you pass state to sibling component React?
3:346:02React passing data between siblings - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo here i'm gonna use user state. And then the default. State should be here for example i want toMoreSo here i'm gonna use user state. And then the default. State should be here for example i want to be open and then inside the sidebar i just want to set the value i don't need to read it.
How do you pass state to parent component React?
You can use this approach to pass anything from a Child to a Parent component....To pass data from child to parent component in React:Pass a function as a prop to the Child component.Call the function in the Child component and pass the data as arguments.Access the data in the function in the Parent .
How do you pass Props between components?
In order to pass a prop to a component all we have to do is name the prop and set it equal to some value. In the example above, we are passing a prop called name that is equal to a string. Passing a prop gives us access to the information in our Greeting component.
How can you access the state of a component from inside of a member function?
values is used to access the state of a component from inside of a member function.
How do you pass state to parent component React?
You can use this approach to pass anything from a Child to a Parent component....To pass data from child to parent component in React:Pass a function as a prop to the Child component.Call the function in the Child component and pass the data as arguments.Access the data in the function in the Parent .
How can you access the state of a component from inside of a member?
values is used to access the state of a component from inside of a member function.
How do you pass state to sibling component React?
3:346:02React passing data between siblings - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo here i'm gonna use user state. And then the default. State should be here for example i want toMoreSo here i'm gonna use user state. And then the default. State should be here for example i want to be open and then inside the sidebar i just want to set the value i don't need to read it.
How do you send state props to another component in React with onClick?
How to React onClick pass parameter to another component. 1 – we need to store the state into the parent component i.e in which component where we trigger the onClick event. 2 – Then to pass the state into another component, we need to pass it as a prop.
What is react hook?
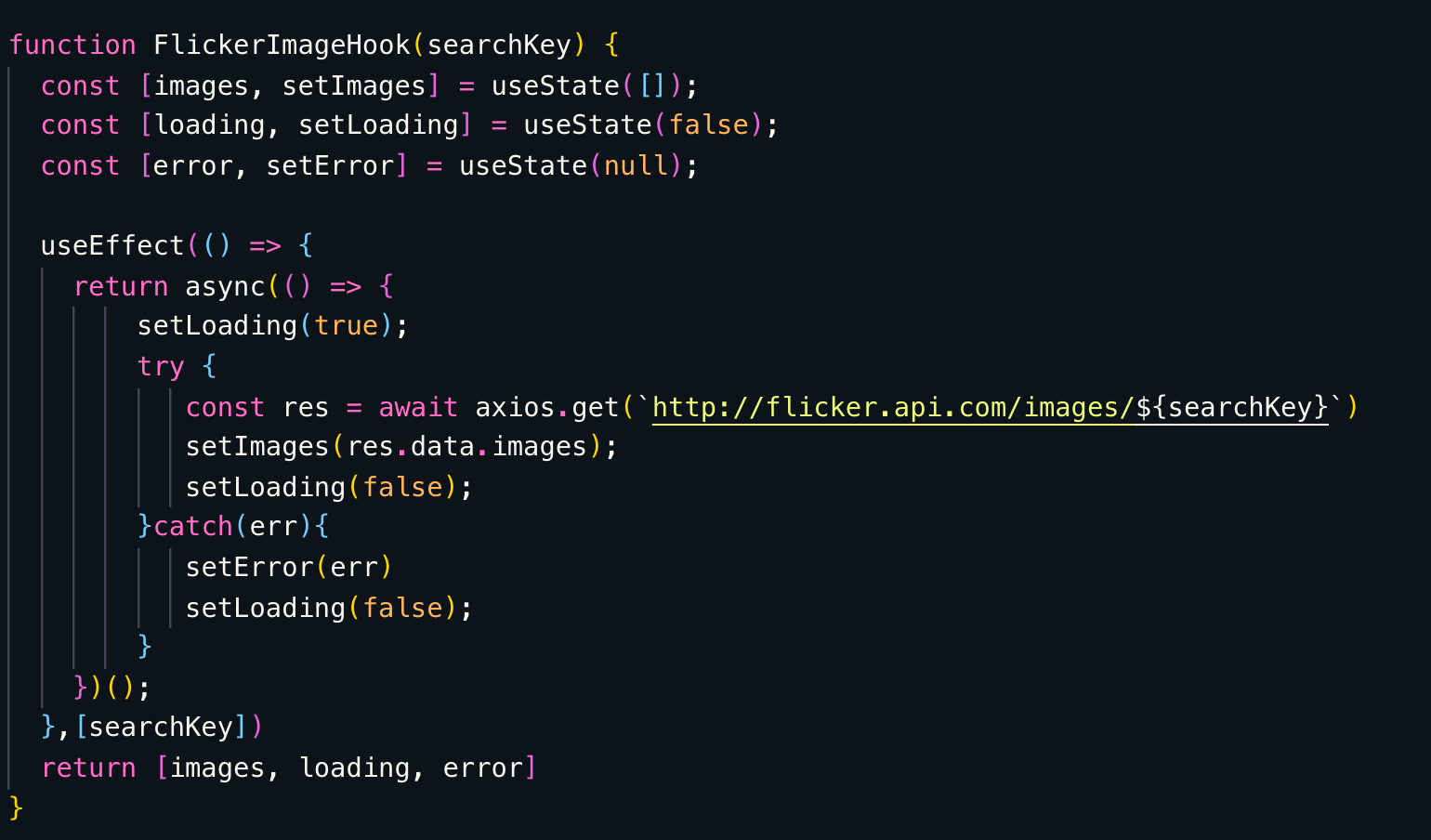
React Hooks are a great way to add stateful logic into function components. So, if you want to maintain a state in the component you can do it using useState hook like so. As you can tell, the useState hook returns two values: the current state (i.e. the count variable) and a function that updates it (i.e. setCount ).
Can set count be used to update state?
Now, the setCount can only be used to update the state within the Example component only but there might be some scenarios where you might want to update the state from other components as well.
What does setState do?
setState () schedules an update to a component’s state object. When state changes, the component responds by re-rendering.
Why is setState giving me the wrong value?
In React, both this.props and this.state represent the rendered values, i.e. what’s currently on the screen.
How do I update state with values that depend on the current state?
Pass a function instead of an object to setState to ensure the call always uses the most updated version of state (see below).
What does react wait until?
As explained in the previous section, React intentionally “waits” until all components call setState () in their event handlers before starting to re-render. This boosts performance by avoiding unnecessary re-renders.
What is pass update function?
Passing an update function allows you to access the current state value inside the updater. Since setState calls are batched, this lets you chain updates and ensure they build on top of each other instead of conflicting:
Does react flush state?
Instead, React “flushes” the state updates at the end of the browser event. This results in significant performance improvements in larger apps.
Can you build a complex application using only react?
It’s a good idea to get to know React first, before adding in additional libraries. You can build quite complex applications using only React.
Using the state Object
Refer to the state object anywhere in the component by using the this.state. propertyname syntax:
Changing the state Object
To change a value in the state object, use the this.setState () method.
Example
Always use the setState () method to change the state object, it will ensure that the component knows its been updated and calls the render () method (and all the other lifecycle methods).
