
What are wireframes in business analysis? Answer: A wireframe model is a blueprint of the structure and functions of a user interface, usually a website. The Business Analyst
Business Analyst
A business analyst is someone who analyzes an organization or business domain and documents its business or processes or systems, assessing the business model or its integration with technology. He or she helps in guiding businesses in improving processes, products, services and software through data analysis.
What is Wireframe design in business analyst?
A business analyst uses the wireframe technique to visually support the system requirements, its behavior, and functionality. It could be designed using a tool or on a paper using a pen/pencil. It is a black and white design that doesn’t care about the look and feel of the system.
What are some examples of wireframes?
To give you an idea of the variety of ways wireframes can be created (and to provide you with some well-needed inspiration for your own wireframes) let’s take a look at some wireframing examples: Monica Galvan shows us the transition from low-fidelity wireframe to high-fidelity wireframe, right through to the final UI for her Impossible project.
What is a website wireframe and why is it important?
According to Wikipedia, a website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website S.
What is the wireframing process?
The wireframing process tends to take place during the exploratory phase of the product life cycle. During this phase, the designers are testing the scope of the product, collaborating on ideas, and identifying business requirements.
What is wireframe in business?
What is a wireframe?
What is wireframe in computer?
What is the purpose of wireframes?
What is an ER diagram?
See more
About this website

What is a wireframe and what is its purpose?
A wireframe is a two-dimensional illustration of a page's interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. For these reasons, wireframes typically do not include any styling, color, or graphics.
What are mockups in business analysis?
A mockup design is an improved version of the wireframe and it shows how the future system will look like. A prototype is a replica of the future system which is meant to simulate user interaction. Wireframes can be designed on paper with a pen or pencil.
What are the three main types of wireframes?
The Three Main Types of WireframesLow-fidelity wireframes.Mid-fidelity wireframes.High-fidelity wireframes.
What is wireframing explain with examples?
0:245:09What is a Wireframe? - YouTubeYouTubeStart of suggested clipEnd of suggested clipSo to sum it up it's basically a visual representation of elements on a website and to give you anMoreSo to sum it up it's basically a visual representation of elements on a website and to give you an idea of what that might look like without any colors shading fonts or other design elements.
What is the difference between wireframe and mockup?
A good way to think of it is that a wireframe is a blueprint and a mockup is a visual model. A mockup typically includes additional visual details such as: Colors, styles, graphics, and typography. Styled buttons and text.
How do you create a wireframe?
Here are the six steps you need to use the wireframing process to maximum effect.Step 1: Get Acquainted With Your Wireframe Tool. ... Step 2: Develop a User Persona. ... Step 3: Decide Where You Want Users to Go. ... Step 4: Sketch Out Your Wireframe. ... Step 5: Try Out the Wireframe With Others. ... Step 6: Create a Prototype.
Why do we need wireframes?
Wireframes bring clarity to your projects, allowing you to work through all the interactions and layout needs. 2. Wireframes gets your client thinking about what their needs really are and helps them define their project goals and what their primary focus should be.
What are the 2 types of wireframes?
Types of wireframesBasic wireframes. Also known as low-fidelity renderings, these are very simple page schematics, usually in black-and-white.Annotated wireframes. These add a broad range of details to a basic wireframe. ... User flow wireframes. ... Interactive high definition wireframes.
What is wireframing and prototyping?
Wireframe is a basic layout of the fundamental design elements in the design process. Then comes the prototype which takes wireframing a step further because people need to see the real deal. Prototyping focuses on the structure of a website and its content.
What is a wireframe in project management?
Wireframes are simple block diagrams that show the placement of elements in a user interface and demonstrate the intended layout and functionality of a solution.
What is a good wireframe?
Effective wireframes are about content placement and user flows, not visual design. Resist the urge to make them look beautiful — this will slow down future iterations and introduce more confusion during testing.
How do wireframes look like?
What does a wireframe look like? Wireframes have very limited visual characteristics, since the majority of design elements (like images, videos, colors, real text, etc.) aren't included. Instead of these specific design elements, designers use placeholders.
What is wireframe in business?
A wireframe is a blueprint of the system that shows the visual representation of the key elements of a user interface, the intended layout, and demonstrate the functionality of the system. A business analyst uses the wireframe technique to visually support the system requirements, its behavior, and functionality.
Why is wireframe diagram important?
As I mentioned before, the wireframe diagrams are very critical and important to make sure that, project team and business stakeholders are aligned on requirements. Since the project development also depends on the wireframe diagrams, one should follow the following best practices for wireframing an application.
What should I know before drawing a wireframe?
Key things to know before drawing a wireframe. A well-designed wireframe can reduce a lot of work in the later stage of the project however, a business analyst should know the following before start working on wireframing; First and foremost, the tool to be used to design the wireframe.
What is an ER diagram?
A wireframe is a visual representation of the system and it is part of the requirements however, the Entity-Relationship (ER) Diagram is part of the solution design to fulfill the business requirements.
Should a business analyst design wireframes?
A Business Analyst shouldn’t take much time in designing wireframe diagrams. Don’t overdo it or don’t try to make it a fancy diagram. Keep it simple but easy to understand. You should give attention to the details and should cover all the requirements.
Can you draw wireframes on paper?
even though you could draw a wireframe on paper using a pencil but the companies usually have advanced tools for wireframing. The following are some tools that could be used to design a wireframe for your next project. There are some online free tools are also available for the wireframing but with limited options.
Is a wireframe diagram a fancy diagram?
Wireframe diagrams are supposed to be simple and should be developed as quickly as possible. Therefore, it shouldn’t be fancy and mostly designed in black and white format. Later a UI designer gives a colorful share after referring the wireframe diagram.
What is wireframe design?
A wireframe is usually the initial iteration of a webpage, used as a jumping-off point for the product’s design. Armed with the valuable insights gathered from the user feedback, designers can build on the next, more detailed iteration of the product’s design—such as the prototype or mockup.
What is wireframes purpose?
Wireframes serve three key purposes: They keep the concept user-focused, they clarify and define website features, and they are quick and cheap to create. Let’s take a look at each of these purposes in more detail.
What are the elements of a wireframe?
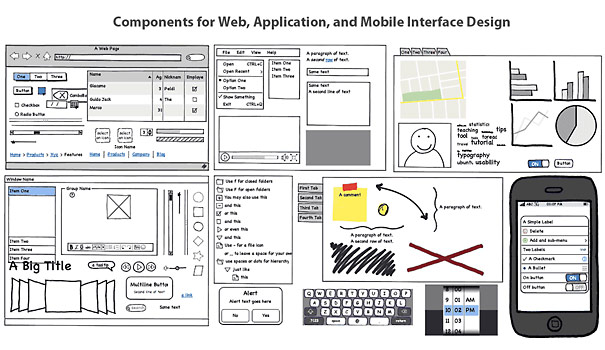
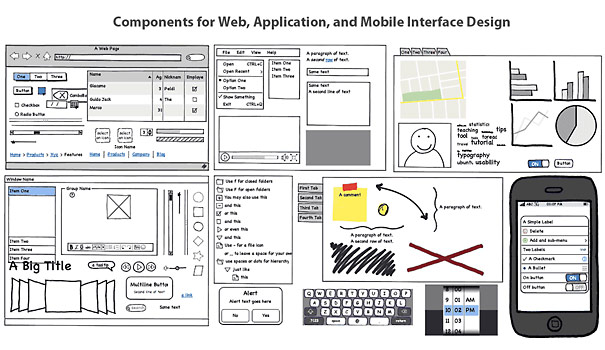
However, elements that are typically found in wireframes include logos, search fields, headers, share buttons, and pseudo-Latin (Lorem Ipsum) placeholder text . High-fidelity wireframes may also include navigation systems, contact information, and footers. Typography and imagery should not be part of a low or mid-fidelity wireframe—but designers often play with the sizing of the text to represent the information hierarchy or indicate a header.
What do you need to know about wireframes?
So there we have it: everything you need to know (and then some) about wireframes. They may seem basic enough to be overlooked, but wireframes will enable you to get vital user, client, and stakeholder approval when it comes to the layout and navigation of the product’s key pages. Armed with this approval, you can move forward with the confidence that you’re designing something that your clients and users will love. The bonus? Wireframes save heaps of time and money in the long run!
What is low fidelity wireframe?
Low-fidelity wireframes are basic visual representations of the webpage and usually serve as the design’s starting point . As such, they tend to be fairly rough, created without any sense of scale, grid, or pixel-accuracy. Low-fidelity wireframes omit any detail that could potentially be a distraction and include only simplistic images, block shapes, and mock content—such as filler text for labels and headings.
What is the purpose of seeing features on a wireframe?
Seeing the features on a wireframe will also allow you to visualize how they all work together —and may even prompt you to decide to remove a few if you feel they’re not quite working with the rest of the page’s elements. The wireframing stage is when stakeholders can be brutal!
How many columns can a wireframe have?
On a mobile app, the number of columns is usually restricted to one or two columns maximum .
What is wireframe design?
The wireframe design is typically a simple black and white skeleton — no fancy fonts, colors, or other creative touches. The real design work will come later once the wireframe is reviewed and approved by all stakeholders. This is a great way to get buy-in from clients before devoting too many resources to a project.
Why is it important to learn to create wireframes?
Because the ability to create wireframes is vital to so many departments (including web design, digital strategy, marketing, business management, and more), any business professional can benefit from learning to create wireframes.
What is a wireframe?
It is the first step of the website design process. A wireframe is a two-dimensional sketch of a website page. It visually guides you through the skeletal framework of the web page, from the entire layout to the disposition of the page’s content.
What should it include?
It basically depends on what you want to add to your wireframe prototypes. And the more you add such as images, typefaces etc., the higher the fidelity of your wireframe will be. So, what should they include?
Differences with Mock-Up or User Interface Prototype
Though, the terms may be used interchangeably. There are still some differences when it comes to mock-up and user interface design. The name of user interface prototype says it all. But we’ll take a closer look at why they differ and at what they mean?
Is a wireframe important?
It ensures that the project management and the stakeholders’ expectations for the system to be are aligned, to easily allow the pursuit process of the finished product.
Wireframe examples for business analyst
You have the manual wireframe: It is probably the most convenient in terms of accessibility everywhere. You could draw it as long as you are equipped with a pen and a paper.
What is wireframe design?
Wireframes are a type of blueprint of a house. It focuses more on the structure rather than the decorations. They are used to gauge the user’s experience and how it can be made more user-friendly. Their purpose is not to focus on the look rather to objectively assess the useability, navigation placement, conversion paths, and feature placements.
When starting a project, it is best to start with a low-fidelity wireframe?
When starting a project, it is best to start with a low-fidelity wireframe. It is super easy to change and you can do that in a few minutes. Plus, you can get an idea of what the client wants without having to spend a lot of resources on the coding or designing process.
What is a Wireframe?
A wireframe refers to a layout, outline, or visual depiction of a web page that contains the framework of the web page. A wireframe shows the key elements that exist on the page. They serve as visual guide representing the schematic framework of the web page.
How to Use a Wireframe
Business analysts, web developers, professional designers and visual designers create wireframes. They can take the form of sketches or pencil drawing indicating the page layout of a website, the arrangement of content, interface elements, and navigational systems.
What is wireframe design?
In user interface design, wireframes are used to create layouts for websites, web apps, mobile apps, and more. Wireframes are even used in print designs such as posters and infographics to help improve the user experience.
Why use wireframes?
Better Structure: You can use the wireframe to plan the basic structure of the design to effectively communicate with the end-users. Better Collaborations: Wireframes also help you when collaborating with a team. Especially when getting feedback from the developers.
What is a high fidelity wireframe?
There is also a type of wireframes called high fidelity wireframes. Unlike low fidelity wireframes that feature a minimal amount of content, these wireframes feature more detailed structures. You’ll see the difference in the examples section of the guide.
Why is wireframe important?
It’s an important part of the design workflow that determines the success of the entire project. Whether you’re working with digital user interface designs or banner designs, wireframes should be part of your design process.
What is the body of a wireframe?
The body of the wireframe is where the content is featured. For website wireframes, this is where you include features, portfolio, pricing tables, and other important sections. However, when crafting the wireframe, you don’t have to worry about the details.
Do you need to include graphics in a wireframe?
There’s no need to include images or graphics in the wireframe. In fact, adding graphics in a wireframe will only interfere with the main goal of making a wireframe in the first place — getting a clear view of the design outline.
Is it a waste of time to wireframe?
Putting too much attention to perfecting the smaller details in a wireframe is only a waste of time. Even when designing a high fidelity wireframe, try to limit the details to keep the minimal look of the overall design.
Why Do Designers Use Wireframes?
A wireframe is the simplest and easiest way to create a design, review with stakeholders, iterate and build a consensus. Designers use it to:
What Makes a Good Wireframe?
A wireframe’s primary purpose is to bring all stakeholders on the same page to agree on the design. A good wireframe facilitates collaboration and iteration. This means that a good wireframe will not include anything that can distract stakeholders from making decisions about the website’s structure.
How To Create a Wireframe
In a UI/UX designer’s career, wireframing is among the fundamental skills they need to master. With a thorough wireframe design process, you can build a strong foundation for the website or app you’re building.
What Tools Do Designers Use to Create Wireframes?
The best part about wireframing is that you can do it on paper with a pen. Many business users also use spreadsheets—merging cells and drawing boxes—to create low-fidelity wireframes. Designers also use visual design tools such as Adobe Photoshop or Illustrator to get the work done.
What is wireframe in business?
Wireframe is generally used for complex projects where we want to depict a flow to the business. Basically the system imteractions. When a BA gather requirements from various stakeholders in different departments, it becomes essential to document the same and more essential to link those requirements.
What is a wireframe?
A wireframe is a static blueprint or schematic of a user interface that is used to define basic features and navigation criteria visually . A wireframe differs from a screen mock-up in that it does not have any design, style, or graphics elements.
What is wireframe in computer?
A wireframe is a tool for creating a quick representation of a user interface on a computer system, website or app . These are typically low fidelity drawings or sketches (even napkin sketches can pass as wireframes) that are fast to create.
What is the purpose of wireframes?
The purpose of the wireframe is to have a conversation with stakeholders regarding the flows and functionality of the controls on the interface. The conversations yield feedback that can be used to improve the interface design.
What is an ER diagram?
While wireframes are part of the requirements, the Entity Relationship (ER) Diagram is part of the solution design to fulfil the business requirements. In general, the architect would define basic entities of the system in the form of an initial ER diagram.

What Is A Wireframe?
When Does Wireframing Take place?
- The wireframing process tends to take place during the exploratory phase of the product life cycle. During this phase, the designers are testing the scope of the product, collaborating on ideas, and identifying business requirements. A wireframe is usually the initial iteration of a webpage, used as a jumping-off point for the product’s design. Armed with the valuable insights …
What Is The Purpose of wireframing?
- Wireframes serve three key purposes: They keep the concept user-focused, they clarify and define website features, and they are quick and cheap to create. Let’s take a look at each of these purposes in more detail.
What Are The Different Types of Wireframes?
- There are three main types of wireframes: low-fidelity wireframes, mid-fidelity wireframes, and high-fidelity wireframes. The most significant distinguishing factor between these wireframes is the amount of detail they contain. Let’s look at these more closely:
What Is Included in A Wireframe?
- As we touched on earlier, how many features are included in a wireframe depends largely on whether the wireframe is low, mid or high fidelity. However, elements that are typically found in wireframes include logos, search fields, headers, share buttons, and pseudo-Latin (Lorem Ipsum) placeholder text. High-fidelity wireframes may also include navigation systems, contact informat…
Website Wireframes vs. Mobile Wireframes
- When we think of wireframes, we often cast our minds to desktop website wireframes. But mobile wireframes require special considerations. So what are the core differences between the two?
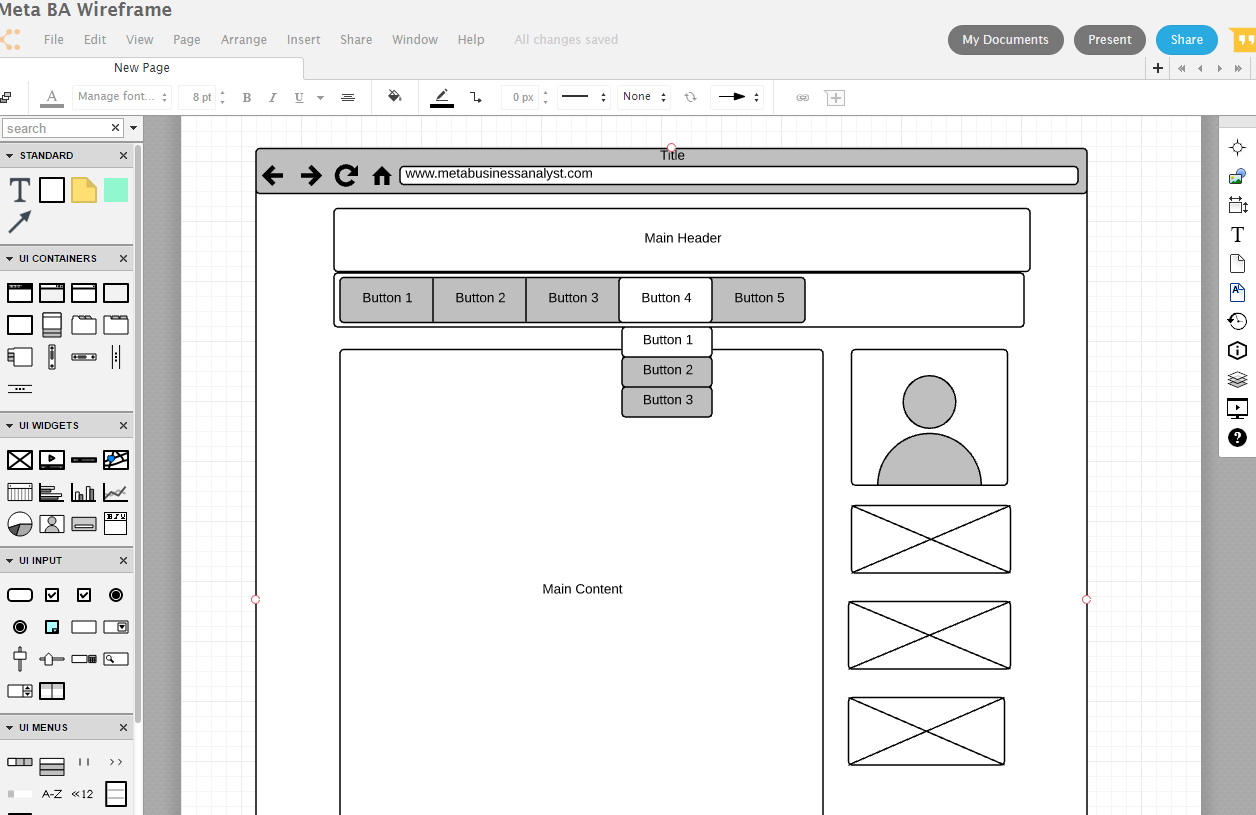
What Tools Are Used to Create Wireframes?
- In today’s technology-abundant landscape, designers have a myriad of advanced wireframing toolsand programs at their fingertips. Built-in UI components, such as form elements, button states, and navigation allow designers to take advantage of pre-made design decisions and create wireframes in a fraction of the time. One of the best-known wireframing tools on the scene is Sk…
Examples of Wireframes
- To give you an idea of the variety of ways wireframes can be created (and to provide you with some well-needed inspiration for your own wireframes) let’s take a look at some wireframing examples: Monica Galvanshows us the transition from low-fidelity wireframe to high-fidelity wireframe, right through to the final UI for her Impossible project. Elvira Hellenpart’s wireframes …
Conclusion
- So there we have it: everything you need to know (and then some) about wireframes. They may seem basic enough to be overlooked, but wireframes will enable you to get vital user, client, and stakeholder approval when it comes to the layout and navigation of the product’s key pages. Armed with this approval, you can move forward with the confidence that you’re designing some…