Illustrator Path Basics. A Bézier (bez-ee-ay) curve is a curved line or path defined by mathematical equations. It was named after Pierre Bézier, a French mathematician and engineer who developed this method of computer drawing in the late 1960s while working for the car manufacturer Renault
Renault
Groupe Renault is a French multinational automobile manufacturer established in 1899. The company produces a range of cars and vans, and in the past has manufactured trucks, tractors, tanks, buses/coaches, aircraft engines, and autorail vehicles.
How to create a curve in illustrator?
· Bézier curves are really useful in Illustrator! When drawing with the Pen tool in Adobe Illustrator, it's easy to create beautifully curved lines that are connected to fixed points. These are known as Bézier curves, and they're named after Pierre Bézier, a French engineer who helped to establish the field of geometric modeling.
How do I create a curved line in illustrator?
Illustrator Path Basics. A Bézier (bez-ee-ay) curve is a curved line or path defined by mathematical equations. It was named after Pierre Bézier, a French mathematician and engineer who developed this method of computer drawing in the late 1960s while working for the car manufacturer Renault. Click to see full answer.
How to turn Bezier curve into a mesh?
Named for Pierre Bézier, Bezier curves are mathematical formulas for defining curved lines, and form the basis for nearly all vector drawing programs. Bezier curves employ at least three points: two endpoints that are called anchor points which define the span of the line segment, with at least one additional point called a handle to control the bend of the curve.
How to convert Bezier curve to Box2D object?
Illustrator Path Basics. A Bézier (bez-ee-ay) curve is a curved line or path defined by mathematical equations. It was named after Pierre Bézier, a French mathematician and …

How do you use the Bezier curve in Illustrator?
3:095:50Adobe Illustrator: Pen Tool and How Bezier Curves Work - YouTubeYouTubeStart of suggested clipEnd of suggested clipIt's what's called Bezier curves named. After its creator if I return to my pen tool. And I hoverMoreIt's what's called Bezier curves named. After its creator if I return to my pen tool. And I hover over the Anchor Point. This is where I press and hold alt on Windows or option on the Mac.
What does Bezier curve do?
Bézier curves are widely used in computer graphics to model smooth curves. As the curve is completely contained in the convex hull of its control points, the points can be graphically displayed and used to manipulate the curve intuitively.
What is Bezier curve in graphic design?
A Bezier curve is a mathematically defined curve used in two-dimensional graphic applications. The curve is defined by four points: the initial position and the terminating position (which are called "anchors") and two separate middle points (which are called "handles").
What is the purpose of using the Bezier tool?
The Bezier pen tool is an important part of Inkscape because it allows you to make customized paths and objects with a few clicks. You'll get comfortable with the pen's toolbar options, drawing straight and curved paths, creating open and closed paths, and editing those paths.
How do you draw a Bezier curve?
Construction of Bézier CurvesThe degree of a Bézier curve defined by n+1 control points is n: In each basis function, the exponent of u is i + (n - i) = n. ... C(u) passes through P0 and Pn: ... Non-negativity: ... Partition of Unity: ... Convex Hull Property: ... Variation Diminishing Property: ... Affine Invariance:
How do you plot a Bezier curve?
Plotting graphs using Bezier curvesfind the vector x(i-1)... x(i+1) , normalize, and scale it by factor * len(i,i+1) to give the vector for the leading control point.find the vector x(i+2)... x(i) , normalize, and scale it by factor * len(i,i+1) to give the vector for the trailing control point.
What are Bezier surfaces How are these represented illustrate their relevance in graphics?
Bézier surfaces in computer graphics Bézier patch meshes are superior to triangle meshes as a representation of smooth surfaces. They require fewer points (and thus less memory) to represent curved surfaces, are easier to manipulate, and have much better continuity properties.
How does Bezier tool becomes a help on creating your graphic design?
Bézier curves can do a lot of things. You can use them to draw shapes and design patterns, to name one example. They can also be used mathematically, in place of a linear representation of change, shifting gradually and subtly between one keyframe or value and another later on.
Why is Bezier curve invented?
The Bezier curve was invented to interpolant smooth curves using four points of control.
How do you use a Bézier tool in motion?
Edit Bezier control points in MotionCommand-click a curved point to turn it into a corner (Linear) point.Command-drag a corner point to turn it into a curved (Bezier) point, creating adjustable tangent handles.More items...
How do you draw a 3 point curve?
0:001:03Corel Draw Tips & Tricks 3 Point Curve line - YouTubeYouTubeStart of suggested clipEnd of suggested clipIf you hold down the ctrl. Key it will make like a ellipse or a circle I can see this very useful ifMoreIf you hold down the ctrl. Key it will make like a ellipse or a circle I can see this very useful if you were going to do these two lines holding down the ctrl. Key.
Which tool is used to draw curved segments without having to drag the mouse?
The Curve tool is the most versatile of the path tools. You can use it to draw precise paths with straight and curved segments. When you draw curved segments, you place an anchor point and a tangent line at the start of each segment. The position and length of the tangent line controls the shape of the curved segment.
What is Bezier curve in Photoshop?
Draw straight lines and smooth curves with precision and ease. Search. Instead of drawing and modifying paths using Bezier curves, use the Curvature Pen tool in Adobe Photoshop to create paths intuitively, and then simply push and pull segments to modify them.
Is a Bezier curve a spline?
There is no difference between a B-spline curve and a curve that consists of Bezier curves as segments because a B-spline curve is a curve that consists of Bezier curves as segments.
What is Bezier surface in computer graphics?
Bézier surfaces are a species of mathematical spline used in computer graphics, computer-aided design, and finite element modeling. As with Bézier curves, a Bézier surface is defined by a set of control points.
What is a Bezier curve?
Named for Pierre Bézier, Bezier curves are mathematical formulas for defining curved lines, and form the basis for nearly all vector drawing programs. Bezier curves employ at least three points: two endpoints that are called anchor points which define the span of the line segment, with at least one additional point called a handle to control ...
How to bend lines in Illustrator?
You'll see the cursor change to display an arrow and curved line. Click and hold on the line segment, then drag to "bend" it.
What tool is used to add anchor points?
In addition to the Direct Selection Tool, there are other path editing tools nested with the Pen Tool for adding and deleting anchor points, as well the Anchor Point Tool, which can be used to convert the type of an anchor point - changing a smooth point to a corner point, or corner to smooth, etc.
How to make a connector point?
Two-handled points have hinged handles that will move independently. To create a two-handled connector point, first create a smooth anchor point, then hover over the handle you wish to change the direction of, and hold down the Alt key. The cursor will change to an open-ended arrow. Click and hold on the handle, and drag it to a different position.
How to create smooth points?
Smooth Points: To create line segments that join in smooth, continuous curves, click, hold and drag in the direction you'll want the next line segment to bend. Two, opposing Bezier handles will extend from the anchor point which are used to control the bend. The handles on a smooth anchor point are reciprocal, and always stay in alignment. Here's a three-anchor-point sine wave:
How to create a corner point in a sprite?
To create a corner point, simply click and release the mouse. Move your cursor to a new location, then click and release again, and a straight line segment forms between the two anchor points. As you continue to click in new locations, additional line segments form.
How to edit a path in Illustrator?
Paths are edited by moving the locations of anchor points and adjusting the length or angle of Bezier handles. In recent versions of Illustrator, the Direct Selection Tool also has a reshaping feature, but there's no need to hold down the Alt key. Simply hover over a line segment and you'll see the cursor change to the reshaping icon. Click and drag the line to a different bend.
What is a Bezier curve in Illustrator?
What is a Bezier Curve in Illustrator? When drawing with the Pen tool in Adobe Illustrator, it's easy to create beautifully curved lines that are connected to fixed points. These are known as Bézier curves, and they're named after Pierre Bézier, a French engineer who helped to establish the field of geometric modeling.
What are Bezier curves used for?
Furthermore, what are Bezier curves used for? Bezier curves are used in computer graphics to draw shapes, for CSS animation and in many other places. They are a very simple thing, worth to study once and then feel comfortable in the world of vector graphics and advanced animations.
What are the properties of Bezier curves?
Properties of Bezier Curves They generally follow the shape of the control polygon, which consists of the segments joining the control points. They always pass through the first and last control points. They are contained in the convex hull of their defining control points.
What is a Bezier tool?
Bezier. The Bezier tool allows you to create a type of curve defined by off-curve control handles. A Bezier curve is a type of curve defined by additional off-curve control handles and were originally developed for computer modeling in automotive design, but are popular in many vector drawing applications.
What is a path in Illustrator?
A path is the black line that appears when you draw a line in Adobe Illustrator. A path is made up of a series of points called “anchor points” and line segments between these points. The anchor points on either end of a path have “control handles” and these can be used to control the direction of the curved path.
What is a Bézier curve?
Bézier curves, based on a mathematical concept called the Bernstein polynomial, were invented by a French engineer named Pierre Bézier. Since its time, Bézier curves have become the preferred solution for designers who need a way to get from point A to point B in the most aesthetic way possible.
Where to find the Bézier curves?
Bezier curves are not only rampant in the Adobe suite (in creative apps like Premiere, Photoshop, and After Effects), but you’ll find them in just about any type of creative app.
How do Bézier curves work?
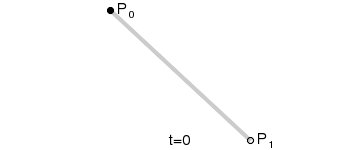
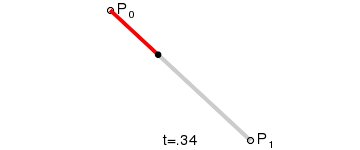
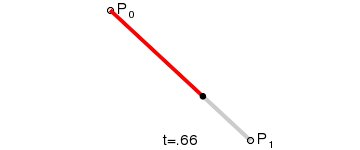
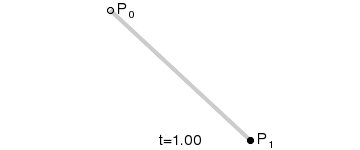
When creating a new bezier curve vector on your canvas in an application like Illustrator, you usually start by giving the program two points to work with; the first point, and the second, with the curve stretched between the two.
Math Is Fun: Live it with Bézier curves
Now that you know a little more about how Bézier curves work, we invite you to take these curves and put them into practice. No matter where your next project takes you, Béziers guarantees smooth and continuous progress from here to there, literally and figuratively.
The drawing software and the paint software
With this 1st lecture, it learns basics about the Bezier curve.The way of drawing a Bezier curve begins with the 2nd lecture ( the mechanism and the term of the Bezier curve ).
It uses a drawing software and paint software
Saying the drawing software, because the nature is different completely, it uses the paint software according to the use.