
In ASP.NET Core MVC Application, the _ViewImports.cshtml file provides a mechanism to include the directives globally for Razor Pages so that we don’t have to add them individually in each and every page. The ViewImports file is a place where we can write code and place common directives to pull in namespaces that our views need.
What is the purpose of the viewimports file?
The ViewImports File The purpose of the _ ViewImports.cshtml file is to provide a mechanism to centralise directives that apply to Razor pages so that you don't have to add them to pages individually. The default Razor Pages template includes a _ ViewImports.cshtml file in the Pages folder - the root folder for Razor pages.
What is _viewimports cshtml in Salesforce?
What is _ViewImports.cshtml? _ViewImports.cshtml file is usually placed in the Views folder. It is used to include the common namespaces so we do not have to include them in every view that needs those namespaces.
Where to put _viewimports file in SharePoint?
_ViewImports.cshtml file is usually placed in the Views folder. It is used to include the common namespaces so we do not have to include them in every view that needs those namespaces. Right click on view folder and _ViewImports.cshtml file similar to _Layout.cshtml file but this file should be placed outside shared folder.
How many viewimports files can a razor Pages application support?
There is no limit to the number of _ ViewImports.cshtml files that a Razor Pages application can support. You can place additional _ ViewImports.cshtml files in subfolders to either add to the top level _ ViewImports.cshtml file's directives, or to override its settings.
What is viewimports.cshtml?
What happens if you specify a setting in the view itself?
What is the @addtaghelper?
Is view imports hierarchical?

What is the purpose of _layout Cshtml?
_Layout.cshtml This is used for common layout in web pages; it is like master page. The layout typically includes common user interface elements such as the app header, navigation or menu elements, and footer. Common HTML structures such as scripts and stylesheets are also frequently used by many pages within an app.
What is the difference between razor and Cshtml?
razor helps you embed serverside code like C# code into web pages. cshtml is just a file extension. razor view engine is used to convert razor pages(. cshtml) to html.
What is _ViewImports Cshtml in MVC?
The _ViewImports. cshtml file for an ASP.NET Core MVC app is typically placed in the Pages (or Views) folder. A _ViewImports. cshtml file can be placed within any folder, in which case it will only be applied to pages or views within that folder and its subfolders.
What is the difference between _ViewImports Cshtml and _ViewStart Cshtml?
cshtml file. For _ViewImport. cshtml - the contents of this file applied to all the files present in the same folder and subfolder. So _ViewStart is execution whereas _ViewImport applies its content to each file.
Should I learn MVC or Razor pages?
MVC is good for those web application which has lots of dynamic server pages, REST APIs and AJAX call. For basic web pages and simple user input forms, we should go for Razor pages. Razor pages are similar to ASP.Net web forms in the context of structure, except page extension.
Are Razor pages Cshtml?
@page affects the behavior of other Razor constructs. Razor Pages file names have a . cshtml suffix.
What is Razor syntax?
Razor syntax is a simple programming syntax for embedding server-based code in a web page. In a web page that uses the Razor syntax, there are two kinds of content: client content and server code.
How do I run Cshtml?
cshtml) file.Open Visual Studio Code.Select Terminal > New Terminal.In the new terminal run: dotnet new webapp -o WebApp1` code -r WebApp1.Open About.cshtml.Try out HTML completions.And Razor directive completions.And C# completions.You also get diagnostics (red squiggles)
What is view import in MVC?
ASP.NET MVC 5 for Beginners Those XML files are gone now and we use code instead. The ViewImports file is a place where we can write code and place common directives to pull in namespaces that our views need.
Why is _ViewImports file used in MVC core?
The purpose of the _ViewImports. cshtml file is to provide a mechanism to centralise directives that apply to Razor pages so that you don't have to add them to pages individually.
Can we have multiple _ViewStart in MVC?
We can also create multiple _ViewStart. cshtml pages. The file execution is dependent upon the location of the file within the folder hierarchy and the view being rendered. The MVC Runtime will first execute the code of the _ViewStart.
Can we use multiple layout in MVC?
Yes, we can use multiple Layout in ASP.Net MVC application. By default, Visual Studio adds a Layout page in a shared folder which can be used by other View pages if required. In some cases, we can have the requirement to use multiple shared layout pages in MVC application.
What is the difference between Cshtml and HTML?
cshtml = html + server code. html is strictly processed by the client, typically a browser. cshtml is the file extension that refers to the razor view engine. In addition to straight html, these files also contain C# code that is compiled on the server prior to the pages being server up to the browser..
What is the difference between ASPX and Cshtml?
One major advantage to aspx compared to cshtml is that you can view and edit the page itself (WUSIWYG kind of) using the design tab. With cshtml files you might as well use notepad to edit your html page. You are working "in the dark".
What is difference between MVC and Razor pages?
A Razor Page is almost the same as ASP.NET MVC's view component. It has basically the syntax and functionality same as MVC. The basic difference between Razor pages and MVC is that the model and controller code is also added within the Razor Page itself. You do not need to add code separately.
What is the difference between Blazor and Razor?
Razor is a templating engine that combines C# with HTML to build dynamic web content. Blazor is a component-based, single-page app framework for building client-side web apps using . NET that works well with all modern browsers via WebAssembly for client-side Blazor.
c# - ViewImports to register tag helper not working - Stack Overflow
I have created a Tag Helper in ASP.NET Core 2.0. It runs fine if I include the following line at the top of the page (.cshtml) @addTagHelper *, DanLife If I remove this line and place it into
ASP.NET Core - Razor View Import - tutorialspoint.com
In this chapter, we will discuss the Razor View Import. In addition to the ViewStart file, there is also a ViewImports file that the MVC framework will look for when rendering any view.. Like the ViewStart file, we can drop ViewImports.cshtml into a folder, and the ViewImports file can influence all the views in the folder hierarchy
_ViewImports.cshtml not working correctly on production
I need help or some kind of suggestion how to fix my _ViewImports file on production. My _ViewImports contains only this lines: @using Affiliate @using Microsoft.AspNetCore.Mvc.Localization @inj...
ASP.NET MVC 5 - Import/Export CSV File
In the above code, I have created POST "Index(...)" method which will receive uploaded CSV file input from the end-user, then save the CSV file on the web server, then import the stored CSV file using CSVLibraryAK library, then process the import file if applicable, then save & export the resultant CSV file on the web server using CSVLibraryAK library, and finally, display the result of CSV ...
_Layout And _ViewStart And _ViewImports In ASP.NET MVC Core 3.0
Today in this article I will discuss about _Layout, ViewStart and ViewImports file in ASP.Net MVC Core 3.0. These are the file place in views folder. We will understand all 3 files step by step.
What is viewimports.cshtml?
The purpose of the _ ViewImports.cshtml file is to provide a mechanism to centralise directives that apply to Razor pages so that you don't have to add them to pages individually.
How many ViewImports.cshtml files can Razor Pages support?
There is no limit to the number of _ ViewImports.cshtml files that a Razor Pages application can support. You can place additional _ ViewImports.cshtml files in subfolders to either add to the top level _ ViewImports.cshtml file's directives, or to override its settings. The @addTagHelper, @removeTagHelper, @inject and @using directives are additive, while the other directives override each other, the closer you get to the page. So, for example, the namespace specified in the root Pages folder will be overridden for pages in a subfolder if a different value is assigned to the @namespace directive in a _ ViewImports.cshtml file in that sub-folder.
What is _ViewImports.cshtml?
In ASP.NET Core MVC Application, the _ViewImports.cshtml file provides a mechanism to include the directives globally for Razor Pages so that we don’t have to add them individually in each and every page.
What is Razor syntax?
ASP.NET Core Razor Syntax provides you few commands those can be used in Razor Page or View called Directives which adds some additional functionality in page. You can use them using syntax –
What is viewimports.cshtml?
The _ViewImports.cshtml file in ASP.NET Core MVC is responsible to provide namespaces which can be used or accessed by other views (i.e. shared namespaces).
How does @namespace and @using work in a *.cshtml file?
A *.cshtml file also has a namespace and a type. We can see that if we drop the following code into a Razor Page or View.
What is the @namespace directive in Razor?
The @namespace directive in a _ViewImports.cshtml file is used to declare the root namespace for your Razor Views/Pages. The default generated _ViewImports.cshtml file for most projects will have @namespace MyProjectName.Pages. There should only be one of these declarations in your _ViewImports.cshtml file and, in the case that there are multiple, the last one is the one that will 'win', and the rest will have no effect. The @namespace directive is similar to declaring the namespace for a C# class file. This just allows the namespace to be declared for all views in the folder, instead of having to declare the namespace in every view.
What is the default namespace for a Cshtml file?
The default namespace for a *.cshtml file is AspNetCore. That's a hassle when the @model is in some custom namespace. If the @model is in MyCustomNamespace, then we have to do some work to access it:
Can you use @namespace in a view import?
Whatever namespaces you mention using @namespace in the ViewImports.cshtml file will be available to your views (.cshtml files) automatically without the use of @using. In other words, they will be available implicitly. If not mentioned in the ViewImports.cshtml file, you will still need to use @using.
Do you need @using in cshtml?
You will still need @using in the .cshtml files for whatever namespaces are not imported using @namespace in the ViewImports.cshtml file. For example, if you have a view named Edit.cshtml, then you may have this:
Does a Cshtml file have the same namespace as a model?
Now the *.cshtml file has the same namespace as its @model and thereby gains access to it.
What is a view start.cshtml file?
It's a special file in ASP.NET Core MVC. The code in this file is executed before the code in an individual view is executed. Instead of setting the Layout property in each individual view, we can move that code into the _ViewStart.cshtml file. By setting the Layout property in _ViewStart.cshtml file maintaining our application becomes much easier. In the future, if we want to use a different layout file we just need to change the code in one place in _ViewStart.cshtml.
What is _Layout.cshtml?
This is used for common layout in web pages; it is like master page. The layout typically includes common user interface elements such as the app header, navigation or menu elements, and footer. Common HTML structures such as scripts and stylesheets are also frequently used by many pages within an app. All of these shared elements may be defined in a layout file, which can then be referenced by any view used within the app. Layouts reduce duplicate code in views.
How to create a view folder in Project?
Right click on project and create a folder called "Views" if you don't already have it.
How to create a web application in Visual Studio 2019?
Step 1. Start up your Visual Studio 2019. Choose ASP.NET Core Web Application and click on “Next”. After clicking next another wizard will open. Under project name give a meaningful name for your project and click on create. That will open up another new wizard.
What is viewimports.cshtml?
In ASP.NET Core MVC Application, the _ViewImports.cshtml file provides a mechanism to include the directives globally for Razor Pages so that we don’t have to add them individually in each and every page. As of this article, the _ViewImports.cshtml file supports the following directives:
What happens if you specify a setting in the view itself?
Note: If you specified a setting in the view itself, then that setting overrides the matching settings specified in the parent _ViewImports files in the folder hierarchy.
What is the @addtaghelper?
The @addTagHelper, @tagHelperPrefix, and @removeTagHelper directives are basically used to manage of Tag Helpers. The @namespace directive is basically used to specify the namespace that the ViewImports belongs to. With the help of @inject directive, it supports Dependency injection. We already use the @model directive in our previous applications when we are working with models. The @model directive is basically used to specify the Model for your view. The @using directive basically used to include the common namespaces globally so that you don’t have to include the namespaces in each and every view page.
Is view imports hierarchical?
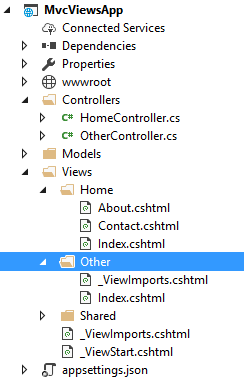
Just like the _ViewStart file, the _ViewImports file is also hierarchical. It is also possible to pace the _ViewImports in the subfolder of the Views folder as shown in the below image. Here we have one _ViewImports file in the Views folder and another _ViewImports file within the Home folder.
