
Your possible options:
- You can make the card take 100% of the 3 columns. Replacing your width: 18rem;with width: 100%, or you can use w-100class of Bootstrap.
- You can add a mx-autoto each card, which will align it to the center of the 3 columns it has.
- text-center for center display:inline elements.
- mx-auto for centering display:block elements inside display:flex (d-flex)
- offset-* or mx-auto can be used to center grid columns.
- or justify-content-center on row to center grid columns.
How do you center align a card in Bootstrap?
To align elements inside your card, use Bootstrap’s alignment classes: text-center centers child elements, and text-end right-aligns child elements. Card headers and footers are shaded regions at the top or bottom of your card to draw attention to or provide more context for the card.
How do I create a bootstrap card?
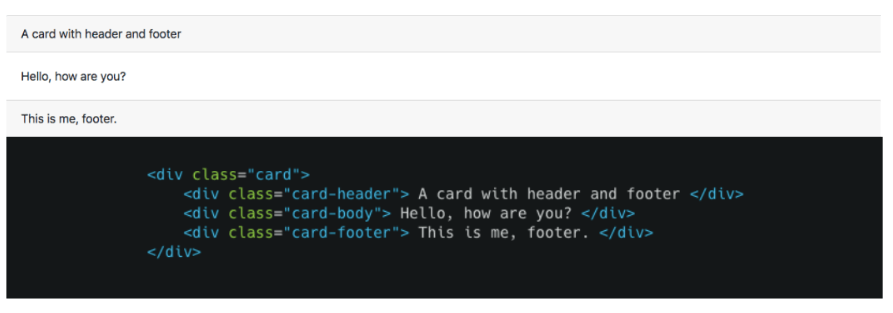
A basic card is created with the .card class, and content inside the card has a .card-body class: If you are familiar with Bootstrap 3, cards replace old panels, wells, and thumbnails. The .card-header class adds a heading to the card and the .card-footer class adds a footer to the card:
How to center a Div in Bootstrap 4?
BTW: if you need to center a div horizontally AND vertically, you can use m-auto (without the x). There is no need for extra CSS, and there are multiple centering methods in Bootstrap 4: mx-auto for centering display:block elements inside display:flex (d-flex)
How to change the background color of cards in Bootstrap?
We can change the background color of our cards with Bootstrap’s background utilities. Similarly, we can color our cards’ text and borders with Bootstrap’s .text-* and -border-* utility classes respectively.
See more

How do I center my bootstrap 5 card?
1 AnswerYou can make the card take 100% of the 3 columns. Replacing your width: 18rem; with width: 100% , or you can use w-100 class of Bootstrap.You can add a mx-auto to each card, which will align it to the center of the 3 columns it has.
How do I adjust my bootstrap card?
Controlling Bootstrap Card Component Width and Height Normally, the height of the card will be adjusted to vertically fit the content of the card, but we can also control it using custom CSS (for example, style=" height: 10rem;" ) or Bootstrap's sizing utilities (for examle,
How do you take your card to the center?
For that, we can use: margin: 0 auto; to center the card.
How do I center my CSS card?
Centering vertically in CSS level 3Make the container relatively positioned, which declares it to be a container for absolutely positioned elements.Make the element itself absolutely positioned.Place it halfway down the container with 'top: 50%'. ... Use a translation to move the element up by half its own height.
How do I align Bootstrap cards horizontally?
The right thing would be for the cards to be horizontally aligned, how do I do this? use css - something like float:left;clear:none; applied to each card.
How do I center a div in Bootstrap?
To center div both vertically and horizontally use flexbox utilities. See the examples. Add d-flex align-items-center justify-content-center classes to the parent element to center its content vertically and horizontally.
How do I center text in bootstrap?
Add class . text-center to the parent div to align text or any item inside to the center. You can also decide how the alignment should look like on the specific screen sizes.
How do I center a column in bootstrap?
The first approach uses bootstrap offset class. The key is to set an offset equal to half of the remaining size of the row. So for example, a column of size 2 would be centered by adding an offset of 5, that's (12-2)/2.
How do you center a flip card in CSS?
6:1711:20Easy Flipcard Tutorial | HTML & CSS - YouTubeYouTubeStart of suggested clipEnd of suggested clipAnd say display flex. And once i've done that i can then position things on the screen so i can sayMoreAnd say display flex. And once i've done that i can then position things on the screen so i can say justify content center. And it's going to move it to the middle.
How do I center an image in CSS?
Step 1: Wrap the image in a div element. Step 2: Set the display property to "flex," which tells the browser that the div is the parent container and the image is a flex item. Step 3: Set the justify-content property to "center." Step 4: Set the width of the image to a fixed length value.
How do I vertically center a div in bootstrap 4?
Since Bootstrap 4 . row is now display:flex you can simply use align-self-center on any column to vertically center it... or, use align-items-center on the entire .
How do I center a list item in CSS?
To center one box inside another we make the containing box a flex container. Then set align-items to center to perform centering on the block axis, and justify-content to center to perform centering on the inline axis.
How do I make my Bootstrap card smaller?
“how to make bootstrap card size smaller” Code Answer
Card title
More items...•How do I make my Bootstrap 5 cards the same height?
HTML
Using Utilities Also, we can use the utility classes to change the width of a card. to make a card 75% of the screen's width. w-75 is the class that makes it so.
Make the card and the inner container flex-columns, then tell the container to xpand as much as possible with flex:1 . Then push the h4 to the bottom of the container with margin-top:auto . Save this answer.
Heads up! Your mileage with card columns may vary. To prevent cards breaking across columns, we must set them to display: inline-block as column-break-inside: avoid isn’t a bulletproof solution yet.
Similar to headers and footers, cards can include top and bottom “image cap s”—images at the top or bottom of a card.
Cards can be organized into Masonry -like columns with just CSS by wrapping them in .card-columns. Cards are built with CSS column properties instead of flexbox for easier alignment. Cards are ordered from top to bottom and left to right.
.card-img-top places an image to the top of the card. With .card-text, text can be added to the card. Text within .card-text can also be styled with the standard HTML tags.
Cards assume no specific width to start, so they’ll be 100% wide unless otherwise stated. You can change this as needed with custom CSS, grid classes, grid Sass mixins, or utilities.
Cards support a wide variety of content, including images, text, list groups, links, and more. Below are examples of what’s supported.
Card titles are used by adding .card-title to a <h*> tag. In the same way, links are added and placed next to each other by adding .card-link to an <a> tag.
Bootstrap CSS aims to address this problem, serving as a free, open-source, mobile-first framework for CSS. Bootstrap lets developers apply responsive built-in styling to page elements with special HTML classes. In this guide, we’ll be exploring one of these classes, Bootstrap's card element.
Card headers and footers are shaded regions at the top or bottom of your card to draw attention to or provide more context for the card. Add a header with the .card-header class and a footer with the .card-footer class.
In web design, a card is essentially a container for other content. It’s an element that holds child elements like text, media (including images and videos), buttons, links, and more. Cards usually have a defined border, giving them the appearance of a physical playing card. First introduced in Bootstrap 4, the Bootstrap card element allows users ...
A card group is a series of adjacent cards with equal widths that scale with the width of their container. To make a card group, enclose one or more .card classes inside a . card-group class.
You can also create a card with a background image. First , include your image with the class .card-img. Then, add a div with the class .card-img-overlay — elements inside this div will be placed over the background image.
The . card-title class makes a heading element into the card’s main title. To add a subtitle, use the .card-subtitle class. The .text-muted class helps visually distinguish the title from the subtitle.
Bootstrap is one of the best ways to create mobile-first websites if you’re new to HTML and CSS. However, we recommend building a strong foundation of HTML and CSS concepts before exploring the framework. See our Beginner’s Guide to HTML and CSS below for everything marketers and new website owners should know to get started.
Some text inside the third card. Some text inside the fourth card. Some text inside the fifth card. Some text inside the sixth card. The .card-columns class creates a masonry-like grid of cards (like pinterest). The layout will automatically adjust as you insert more cards.
A card in Bootstrap 4 is a bordered box with some padding around its content. It includes options for headers, footers, content, colors, etc.
If you are familiar with Bootstrap 3, cards replace old panels, wells, and thumbnails.
The .card-group class is similar to .card-deck. The only difference is that the .card-group class removes left and right margins between each card.
Some example text some example text. John Doe is an architect and engineer
Url:https://stackoverflow.com/questions/39031224/how-to-center-cards-in-bootstrap-4
11 hours ago
In bootstrap 4, to center a card in a grid col, use Url:/videos/search?q=how+do+i+center+a+bootstrap+card&qpvt=how+do+i+center+a+bootstrap+card&FORM=VDRE
25 hours ago
Using offset-* class: A card can be centered using the offset class. This depends on the actual division the card occupies on the screen. Suppose you have a card with a class col-6. You can …
Url:https://stackoverflow.com/questions/69695010/how-to-center-the-cards-in-bootstrap-5
8 hours ago
· How do you center vertically in bootstrap? 1 — Vertical Center Using Auto Margins One way to vertically center is to use my-auto . This will center the element within it’s flexbox …
Url:https://getbootstrap.com/docs/4.0/components/card/
6 hours ago
· Your possible options: You can make the card take 100% of the 3 columns. Replacing your width: 18rem;with width: 100%, or you can use w-100class of Bootstrap. You …
Url:https://blog.hubspot.com/website/bootstrap-card
9 hours ago
· card center in bootstrap .card { margin: 0 auto; /* Added */ float: none; /* Added */ margin-bottom: 10px; /* Added */ } Centering Bootstrap Cards in Mobile View, if you put the …
Url:https://www.w3schools.com/bootstrap4/bootstrap_cards.asp
13 hours ago
How do I center a card in bootstrap? mx-auto available in bootstrap 4 to center cards. There is no need for extra CSS, and there are multiple centering methods in Bootstrap 4: text-center for …
Equal height Bootstrap 5 cards example
How do I change the width of a Bootstrap 5 card?
How do I align card side by side?
How to prevent mileage cards from breaking across columns?
What are the top and bottom caps on a card?
How to organize cards in CSS?
What is a card-img-top?
How wide are cards?
What is supported in a card?
How to use card titles in tags?
What is Bootstrap CSS?
What is a header and footer in a card?
What is a card in web design?
What is a card group?
How to make a card with a background?
What class is used to add a subtitle to a card?
Is Bootstrap good for mobile?
What is the card column class?
What is a card in Bootstrap 4?
What do cards replace in Bootstrap 3?
What is the difference between a card group and a card deck?
Who is John Doe?

About
Example
See more on getbootstrap.com
Content Types
See more on getbootstrap.com
Sizing
See more on getbootstrap.com
Text Alignment
See more on getbootstrap.com
Images
See more on getbootstrap.com
Card Layout
See more on getbootstrap.comPopular Posts:
1.html - How to center cards in bootstrap 4? - Stack Overflow
2.Videos of How Do I Center A Bootstrap Card
3.How to center the cards in bootstrap 5 - Stack Overflow
4.Cards · Bootstrap
5.How to Create Cards in Bootstrap CSS [+ Code Examples] …
6.Bootstrap 4 Cards - W3Schools