How do I enable React Devtools in Chrome?
The quickest way to open React Devtools is to right click your page and select inspect. If you've used Chrome or Firefox's developer tools, this view should look a little familiar to you.
How do I use React Devtools extension?
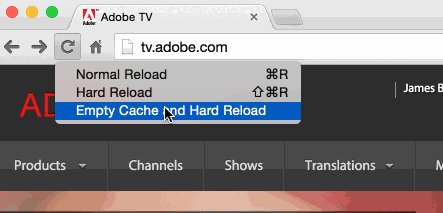
Inspecting and Editing React Components: On the application, right-click, from the dropdown go to Inspect or type Ctrl+Shift+I. It opens the Chrome DevTools, now on the top bar click on the double arrows, a dropdown shall open like this.
How do I see React components in Chrome?
It allows you to inspect the React component hierarchies in the Chrome Developer Tools. You will get two new tabs in your Chrome DevTools: "⚛️ Components" and "⚛️ Profiler". The Components tab shows you the root React components that were rendered on the page, as well as the subcomponents that they ended up rendering.
How do I turn on React to developer tools?
Now that you are on a website that uses React, open the console to access the React Developer Tools. Open the console by either right-clicking and inspecting an element or by opening the toolbar by clicking View > Developer > JavaScript console.
How do I add developer tools to Chrome?
Access Developer Tools Right-click a page and select "Inspect Element". This displays the HTML code for the element you clicked. Select View > Developer > Developer tools.
How do I open the React app in my browser?
Run the React Application A new browser window will pop up with your newly created React App! If not, open your browser and type localhost:3000 in the address bar.
Does Chrome support React?
React Native for Web is designed and tested for recent mobile and desktop browsers, for touch and mouse and keyboard interactions. The browsers with known support include: Chrome 60+
Do all browsers support React?
React supports all modern browsers, although some polyfills are required for older versions. We do not support older browsers that don't support ES5 methods or microtasks such as Internet Explorer.
How do you check if I have React on my computer?
Open cmd and type 'react-native --v' or 'react-native --version'Open your project and open package.json file. U will see react-native version.
How do I enable the disabled button in React?
Use the disabled prop to disable a button in React, e.g. . You can use the prop to conditionally disable the button based on the value of an input field or another variable or to prevent multiple clicks to the button.
Why is my react icons not working?
To solve the error "Module not found: Error: Can't resolve 'react-icons'", make sure to install the react-icons package by opening your terminal in your project's root directory and running the command npm install react-icons and restart your dev server.
How do I run DevTools?
Launch DevTools from the toolbar/menu Select the Open DevTools toolbar action in the Run view. Select the Open DevTools toolbar action in the Debug view. (if debugging) Select the Open DevTools action from the More Actions menu in the Flutter Inspector view.
How do I open Redux DevTools extension?
TL;DRInstall Redux browser dev-tools (Chrome and Firefox)Install dev-tools npm package and import it into store file.Open developer tools with app running and click on the Redux option.Console tools show running actions and state. It provides time traveling, detail charting, and customization to actions/state.
How do I connect my app to DevTools?
Once it's set up, using DevTools is as simple as opening a Chrome browser window and navigating to http://localhost:9100 . Paste the URL you got from running your app (in this example, http://127.0.0.1:50976/Swm0bjIe0ks=/ ) into the connect dialog to connect your app to DevTools.
How do I import DevTools?
I prefer the 2nd option as it's simple and error-prone, let me show you how to play with it.Open a DevTools of the DevTools. Press Ctrl + Shift + i to open a DevTools pane. ... Export (backup existing snippets) Paste and run this code in Console. ... Import (from a JSON format code)
What is the new tab in React?
You will get a new tab titled “React” in your Chrome DevTools. This tab shows you a list of the root React Components that are rendered on the page as well as the subcomponents that each root renders.
When inspecting a DOM element using the regular elements tab, can you switch over to the react tab?
When you inspect a DOM element using the regular Elements tab, you can switch over to the React tab and the corresponding Component will be automatically selected. The Component will also be automatically selected if you have a breakpoint within its render phase.
Can you pull requests on GitHub?
We’re very excited about this initial launch and appreciate any feedback you may have. As always, we also accept pull requests on GitHub.
How to Use React Developer Tools
One tool that comes in handy when developing React applications is React Dev Tools. It allows you to inspect React component hierarchies in the browser developer tools. And in this guide, we're gonna learn how to use it!
How to Install React Dev Tools
To start using React developer tools. We need to install it as a browser extension. Click one of the links below to install it. Currently, the extension is supported by these browsers:
Opening React Dev Tools
To open the extension. Right-click anywhere in the browser window and click on Inspect. Additionally, you can open it by pressing F12. This will open browser developer tools with all the usual tabs like Elements, Console, etc.
Inspecting Component Tree
The main purpose of Components tab is to show us the structure of the React application. The structure shows how are all the components nested. In addition, we also get other useful information about the components. E.g. props, state, context, functions, etc... We'll talk more about them later.
Monitoring Performance with Profiler
Profiler shows us how long it takes to render each component of our app. We can identify what component is slowing down our application. And of course, improve its performance!
Conclusion
React developer tools come with a lot of handy features that can make our developer experience better. In this article, we showed how to install them. Showcased in what situations and how can we use them.
Inspect elements in the browser using the Chrome Element Inspector
With the dev tools open, click the Elements tab at the top of the Dev Tools area, then click the icon which is top left that shows an arrow in a square – once this has been clicked you can move your mouse over your website and clicking on an element will allow you to inspect it, rather than interact with it.
Using debug messages in the Chrome debug console
Another way to debug React Js in Chrome is to use console log messages in your JavaScript to see a message in the console window in Chrome Developer Tools. This is a quick and dirty way to see what’s happening in what order, or to see how a value changes through your code.
How to debug JavaScript in Chrome using breakpoints
Breakpoints provide a similar benefit to using console messages but are more useful, because whenever a breakpoint has been hit, you can view the Scope at that moment. By Scope, you can see the value of any variable that is ‘in scope’ at that point.
Now use React developer tools
This tool, which is a Chrome extension called React Developer Tools, provides some React specific debugging capabilities. Once it’s installed you will see two new tabs within the Chrome Developer Tools window, called Components and Profiler.
Debug a React Native App
If you are working in react Native, rather than React JS, then you’ll want some debug information specific to that, as it is slightly different I’ll be adding a post about this soon.