What is the difference between [ attribute] and [value] selector?
The [attribute] selector is used to select elements with a specified attribute. The [attribute="value selector is used to select elements with a specified attribute and value. The following example selects all <a> elements with a target="_blank" attribute:
What is the
The <select> element is most often used in a form, to collect user input. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted).
How to select elements with specified attribute and value in HTML?
The [attribute="value"] selector is used to select elements with a specified attribute and value. The following example selects all <a> elements with a target="_blank" attribute:
How do I use the required attribute in HTML?
When the HTML required attribute is specified, the user should select a value before submitting the form. The required attribute works only on empty values. So, you must leave the first value of the <select> element empty. In the next example, we use two <select> elements, but the required attribute is only applied to the first <select> element.

Which attribute is used with select?
AttributesAttributeValueDescriptionmultiplemultipleSpecifies that multiple options can be selected at oncenamenameDefines a name for the drop-down listrequiredrequiredSpecifies that the user is required to select a value before submitting the formsizenumberDefines the number of visible options in a drop-down list3 more rows
What is select attribute?
The selected attribute is a boolean attribute. When present, it specifies that an option should be pre-selected when the page loads. The pre-selected option will be displayed first in the drop-down list. Tip: The selected attribute can also be set after the page loads, with a JavaScript.
What is name attribute in select tag?
The name attribute specifies the name for a drop-down list. The name attribute is used to reference elements in a JavaScript, or to reference form data after a form is submitted.
Can we use name attribute in select tag?
The name attribute assigns a name to the select element. Unlike id, the name does not have to be unique across the page. This attribute is used as reference for JavaScript and for form data submission. Note: Select elements must have a name to participate in form submission.
How do you select attributes?
The [attribute|="value"] selector is used to select elements with the specified attribute, whose value can be exactly the specified value, or the specified value followed by a hyphen (-). Note: The value has to be a whole word, either alone, like class="top", or followed by a hyphen( - ), like class="top-text".
What is type attribute in HTML?
The HTML type Attribute is used to specify the type of button for
Is select a form tag?
In HTML, the select element is a form element that creates a dropdown list of options, from which the user can select one (or multiple if allowed).
How do you select an element in CSS?
The CSS id Selector The id of an element is unique within a page, so the id selector is used to select one unique element! To select an element with a specific id, write a hash (#) character, followed by the id of the element.
Which selects the HTML element by name?
Answer: Use the Attribute Selector You can use the CSS attribute selectors to select an HTML element by name using jQuery. The attribute selectors provide a very flexible and powerful mechanism for selecting elements.
What is attribute name?
The attribute identifier, also called attribute name, is a string that identifies an attribute. An attribute value is the content of the attribute and its type is not restricted to that of string. You use an attribute name when you want to specify a particular attribute for either retrieval, searches, or modification.
How do I get the value of a select tag?
To get the value of a select or dropdown in HTML using pure JavaScript, first we get the select tag, in this case by id, and then we get the selected value through the selectedIndex property. The value "en" will be printed on the console (Ctrl + Shift + J to open the console).
Is name attribute required?
Name is not a required attribute. A small quote from the HTML spec: The name content attribute gives the name of the form control, as used in form submission and in the form element's elements object. If the attribute is specified, its value must not be the empty string.
How do you use selected attributes in react?
The selected attribute is used to set the default selected option which is displayed already on the select element.Creating React Application And Installing Module:Project Structure: It will look like the following.Example:Output:Reference: https://reactjs.org/docs/dom-elements.html#selected.
What is data selected in HTML?
How many types of attributes are there in CSS?
The Seven Different Types. Attribute selectors are case-sensitive by default (see case-insensitive matching below), and are written inside brackets [] . There are seven different types of matches you can find with an attribute selector, and the syntax is different for each.
How do I get the value of a select tag?
To get the value of a select or dropdown in HTML using pure JavaScript, first we get the select tag, in this case by id, and then we get the selected value through the selectedIndex property. The value "en" will be printed on the console (Ctrl + Shift + J to open the console).
CSS [Attribute="Value"] Selector
The [attribute="value"] selector is used to select elements with a specified attribute and value.The following example selects all elements wit...
CSS [Attribute~="Value"] Selector
The [attribute~="value"] selector is used to select elements with an attribute value containing a specified word.The following example selects all...
CSS [Attribute|="Value"] Selector
The [attribute|="value"] selector is used to select elements with the specified attribute starting with the specified value.The following example s...
CSS [Attribute^="Value"] Selector
The [attribute^="value"] selector is used to select elements whose attribute value begins with a specified value.The following example selects all...
CSS [Attribute$="Value"] Selector
The [attribute$="value"] selector is used to select elements whose attribute value ends with a specified value.The following example selects all el...
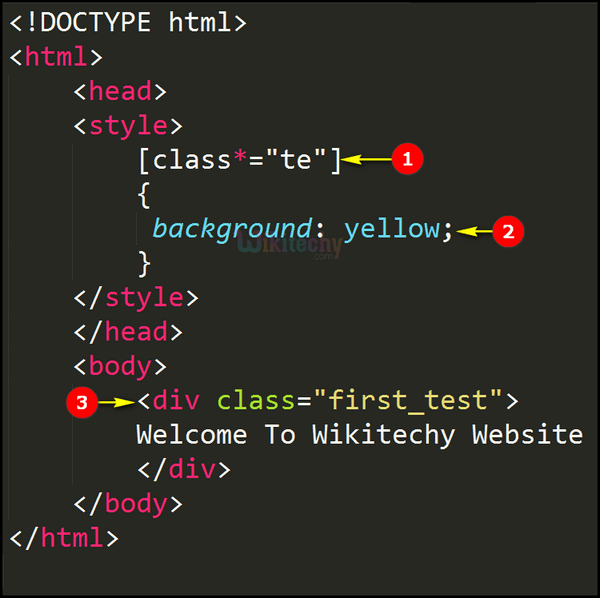
CSS [Attribute*="Value"] Selector
The [attribute*="value"] selector is used to select elements whose attribute value contains a specified value.The following example selects all ele...
More Examples of CSS Selectors
Use our CSS Selector Tester to demonstrate the different selectors.For a complete reference of all the CSS selectors, please go to our CSS Selector...
Why is the name attribute needed?
The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted).
Does the tag support global attributes?
The <select> tag also supports the Global Attributes in HTML.
Style HTML Elements With Specific Attributes
It is possible to style HTML elements that have specific attributes or attribute values.
Styling Forms
Tip: Visit our CSS Forms Tutorial for more examples on how to style forms with CSS.
Solution with pure HTML
When the HTML required attribute is specified, the user should select a value before submitting the form.
Result
In the next example, we use two <select> elements, but the required attribute is only applied to the first <select> element.
What are the attributes of HTML?
Attributes: The attributes of <select> tag are listed below: 1 autofocus: The HTML <select> autofocus Attribute is used to specify that the dropdown should automatically get focus when the page loads. It is a type of boolean attribute. 2 disabled: The <select> disabled attribute is used to specify the select element is disabled. A disabled drop-down list is un-clickable and unusable. It is a boolean attribute. 3 form: The HTML <select> form attribute is used to specify one or more forms that the <select> element belongs to. 4 multiple: The HTML <select> multiple attribute is a Boolean Attribute. It specifies that the user is allowed to select more than one value that presents in <select> element. 5 name: The HTML <select> name attribute is used to specify a name for the drop-down list. It is used to reference the form-data after submitting the form or to reference the element in a JavaScript. 6 required: The HTML <select> required attribute is a Boolean attribute which is used to specify that the user should be selected value before submitting the Form. 7 size: The HTML size attribute is used to specifies the number of visible options in a drop-down list.
What is a boolean attribute in HTML?
form: The HTML <select> form attribute is used to specify one or more forms that the <select> element belongs to. multiple: The HTML <select> multiple attribute is a Boolean Attribute. It specifies that the user is allowed to select more than one value that presents in <select> element.
What is autofocus in HTML?
autofocus: The HTML <select> autofocus Attribute is used to specify that the dropdown should automatically get focus when the page loads. It is a type of boolean attribute.
What is a #id selector in jQuery?
Some of the most commonly used jQuery selectors. #id Selector: The #id selector specifies an id for an element to be selected. It should not begin with a number and the id attribute must be unique within a document which means it can be used only one time.
What is jQuery in JavaScript?
Last Updated : 20 Sep, 2019. jQuery is a lightweight JavaScript library. In the vanilla JavaScript language, the getElementById method is used to select an element. However, jQuery provides a much lighter alternative for the same purpose.